
はじめに
皆さんこんにちは、こんばんは。
ブログを始めて1ヶ月ちょっと経ちました。
techblogchan( @techblogchan )です。
不合格20回…サイトの停止または利用不可からGoogle AdSense合格した方法、今回はお問い合わせページの設置に関する記事です。
私と同じ理由「サイトの停止または利用不可」でアドセンスに落ち続けている人の助けになればと思い合格までの軌跡をまとめたいと思います。
ブログ環境
- サイト開設から1ヶ月と半月ほど
- はてなブログProを使用中
- 独自ドメインでの運用
- 記事数は申請当初は3記事、合格時は20記事
- アクセス数は1日最大63pv、最小3pv (はてブロアクセス解析参照)
*****
お問い合わせページ
お問い合わせフォームの設置はGoogle AdSenseの必須条件ではありませんが、今後アフィリエイトなどを考える上では必要になってくるのでAdSenseの審査と同じタイミングで作ったほうが良さそうです。
私は手軽に作れることもあり、Google フォームでお問い合わせページを作成しました!
「techblogchanはかく語りき」のお問い合わせページは以下リンクから確認できますので参考にしてみてください。
Google フォームを作成する
下記リンクからGoogle フォームアクセスします。

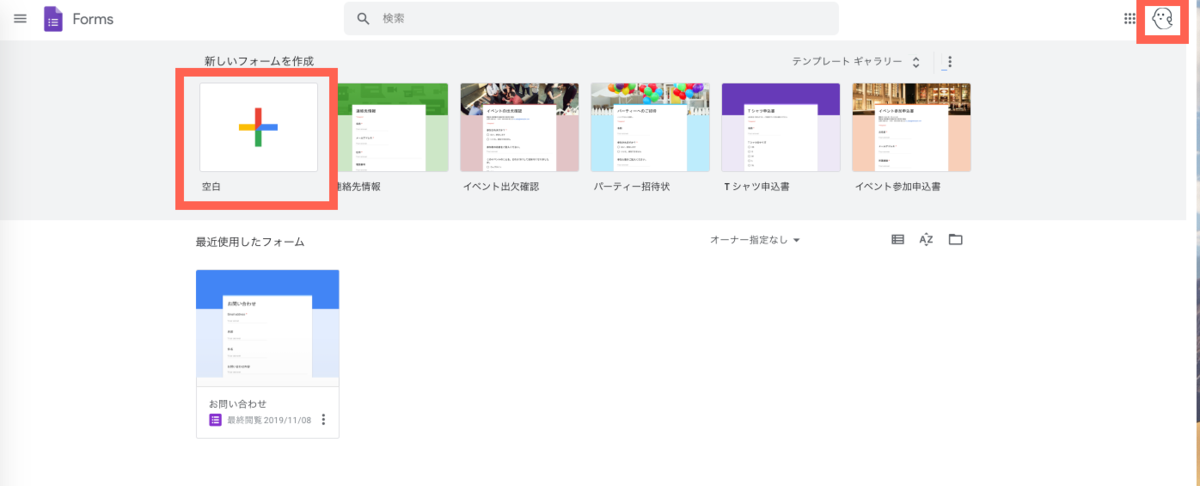
左上の新しいフォームを作成をクリックします。
※ Googleアカウントを複数持っている人は、右上で今自分がログインしているアカウントを確認してから作業を進めたほうがいいです。
ここから作成手順の説明になります。
すでにGoogle フォームを作り終えている方は、「はてなブログに固定ページを作成する」まで飛ばしてしまって大丈夫です。

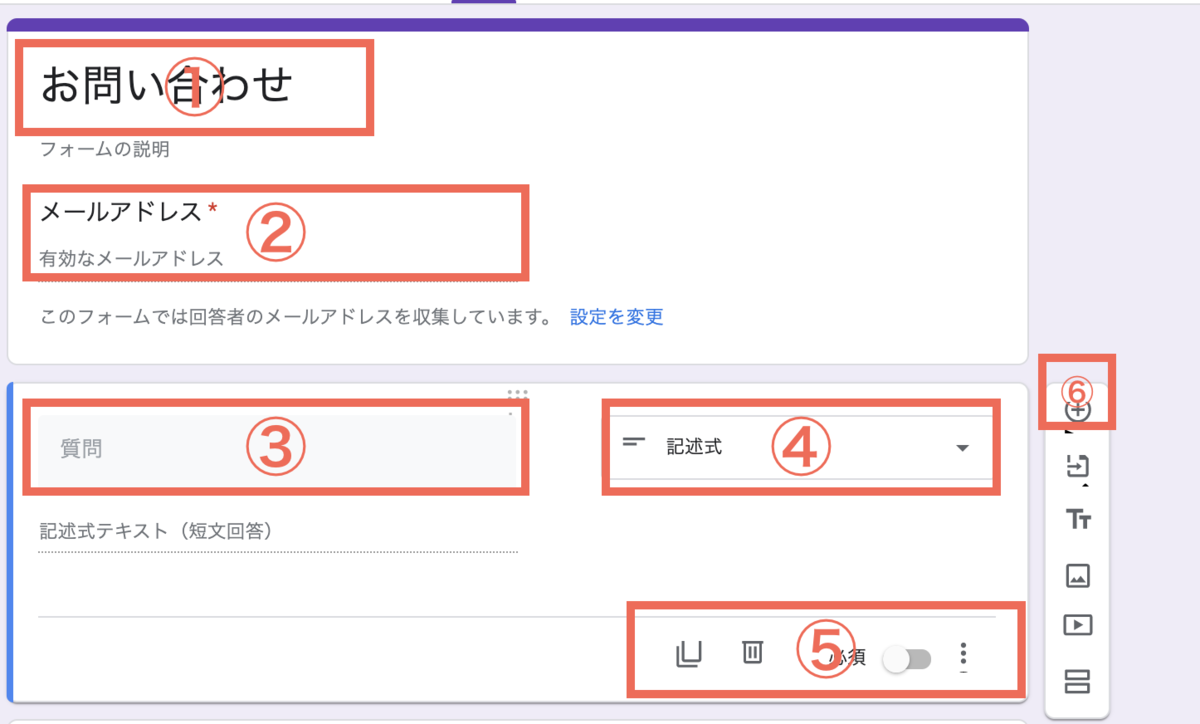
① 題名を変更
フォームのタイトルを変更できます。
「お問い合わせ」「お問合せフォーム」など分かりやすい名前をおすすめします。
② メールアドレス収集設定を行う
メールアドレスに関しては、自分でフォームを作成しなくても設定を使えば自動的にフォームを作ってくれるのでまずはそれを設定しました。
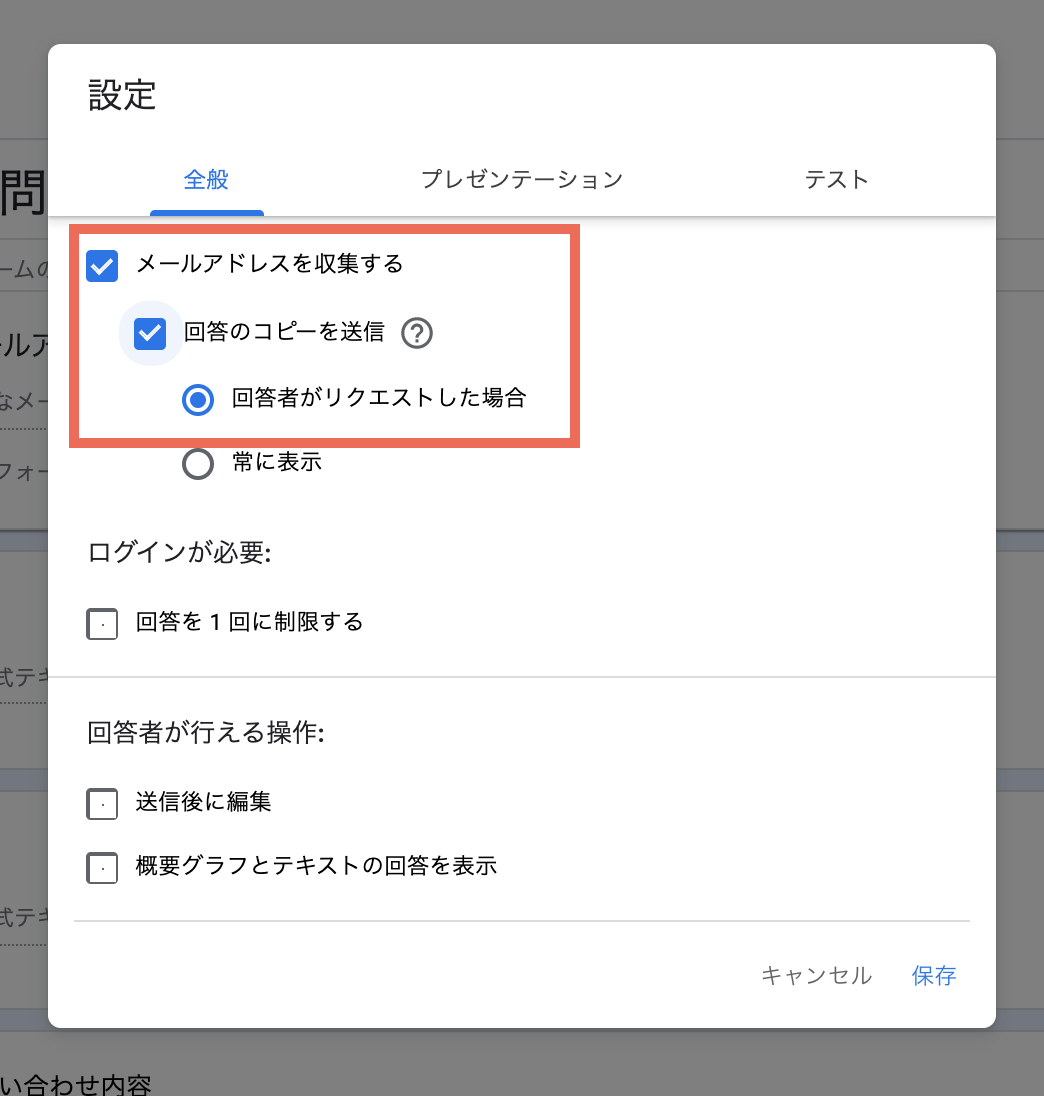
右上の歯車マークを押すと設定用モーダルが出てきます。
「全般」のメニューから一番上の「メールアドレスを収集する」にチェックを入れてください。

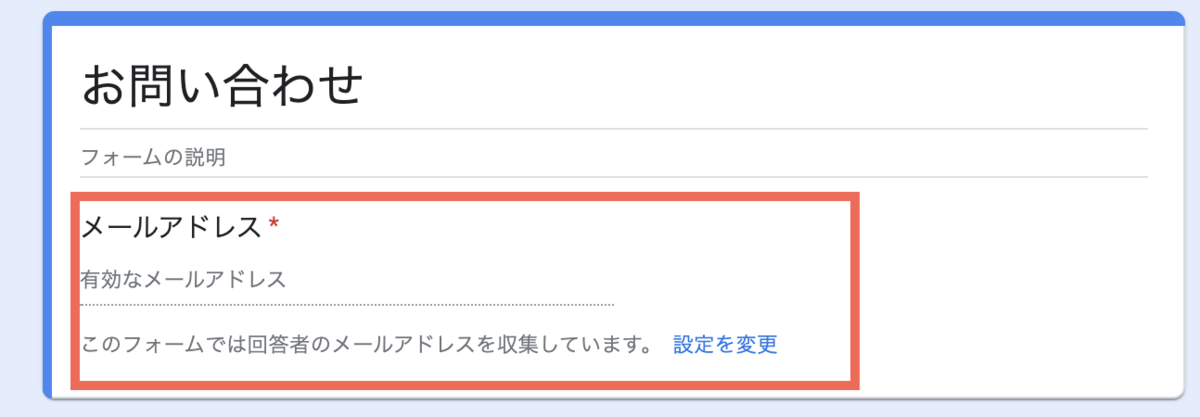
フォームの上部に下のような欄ができていれば成功です!

③ 質問内容を明記する
「氏名」「お問い合わせ内容」など、自分の質問内容を記入します。
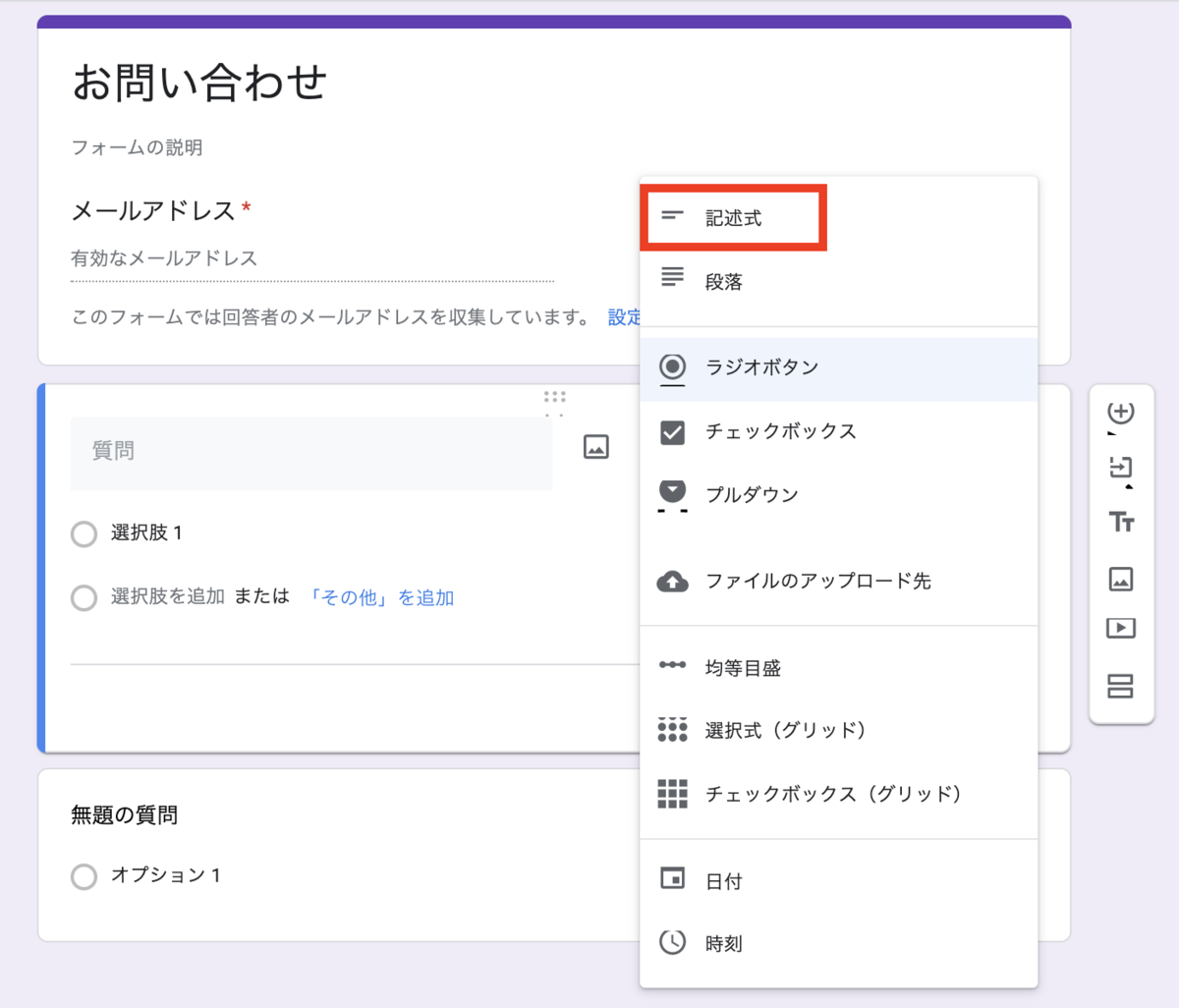
④ 質問内容の記入方法を選択する
ここでは、質問内容に合わせて回答の記入方法を選択します。
お問い合わせページの場合は記述式を選ぶと良いと思います!

⑤ 各種オプションの設定
ここでは質問を必須回答にするかの設定や、質問自体の削除を行えます。
⑥ 新しい質問を作る
+ボタンを押すことで新しい質問の作成が可能になります。
このあとは③〜⑤の作業の繰り返しとなります。
私は、最終的に下のような感じで作成しました。
右上のパレットマークからフォーム全体の色も変えられるのでご自身の好きな色を選んでみてください!

最後に、右上にある「送信」ボタンを押します。
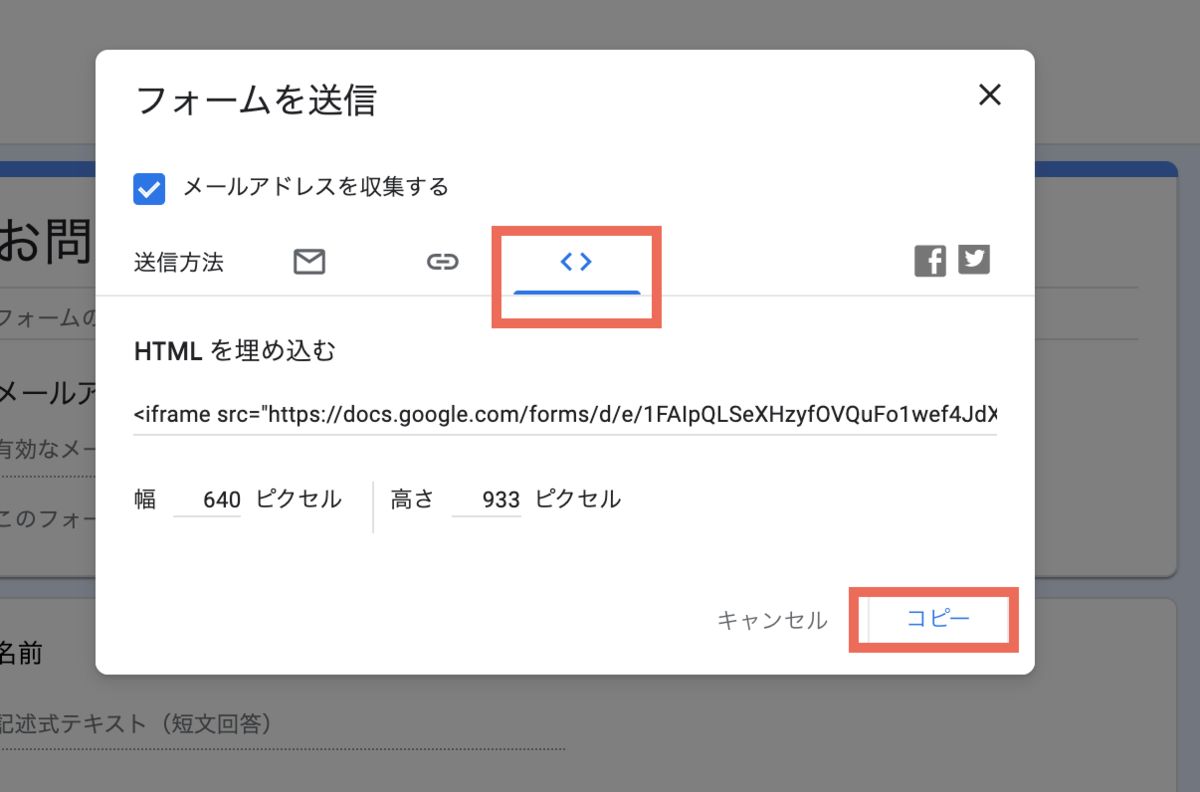
フォーム送信用の画面が出てくるので一番右のマークをクリックします。
右下の「コピー」をクリックしてフォームの作成は終了です!

はてなブログに固定ページを作成する
次に先程作成したGoogle フォームをはてなブログの固定ページに追加しましょう!
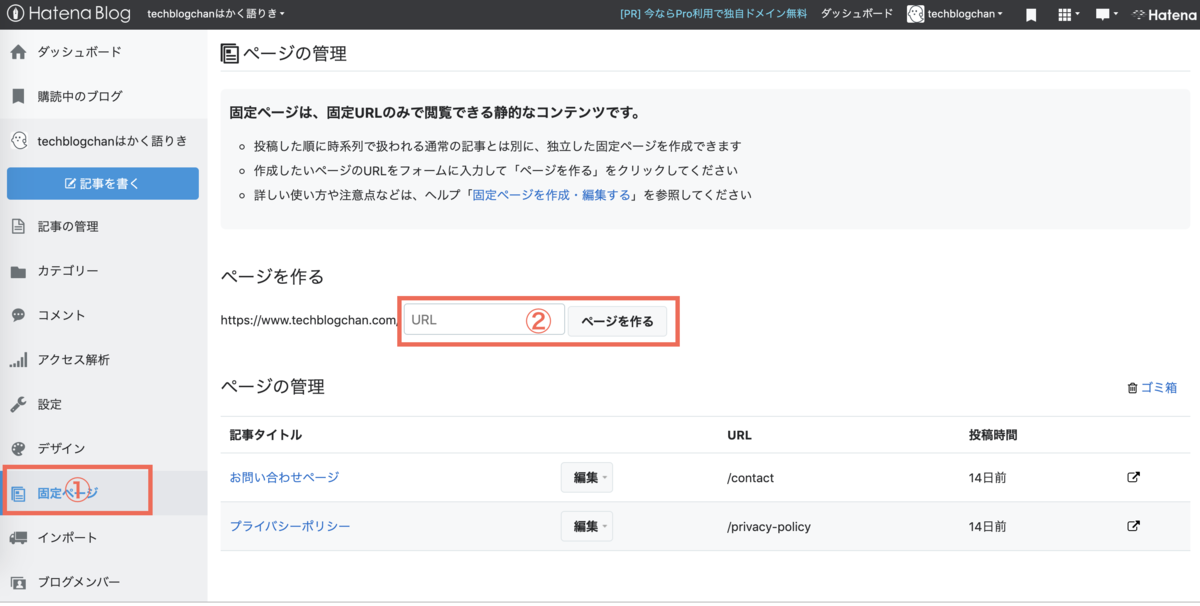
はてなブログの自分のダッシュボードへ接続し、①の固定ページの部分をクリックします。
クリックすると、以下の画面に遷移するので②部分に固定ページのURLを設定します。
固定ページのURLはなんでもOKですが、分かりやすいものがいいと思います。
私は、「/contact」を設定しました。

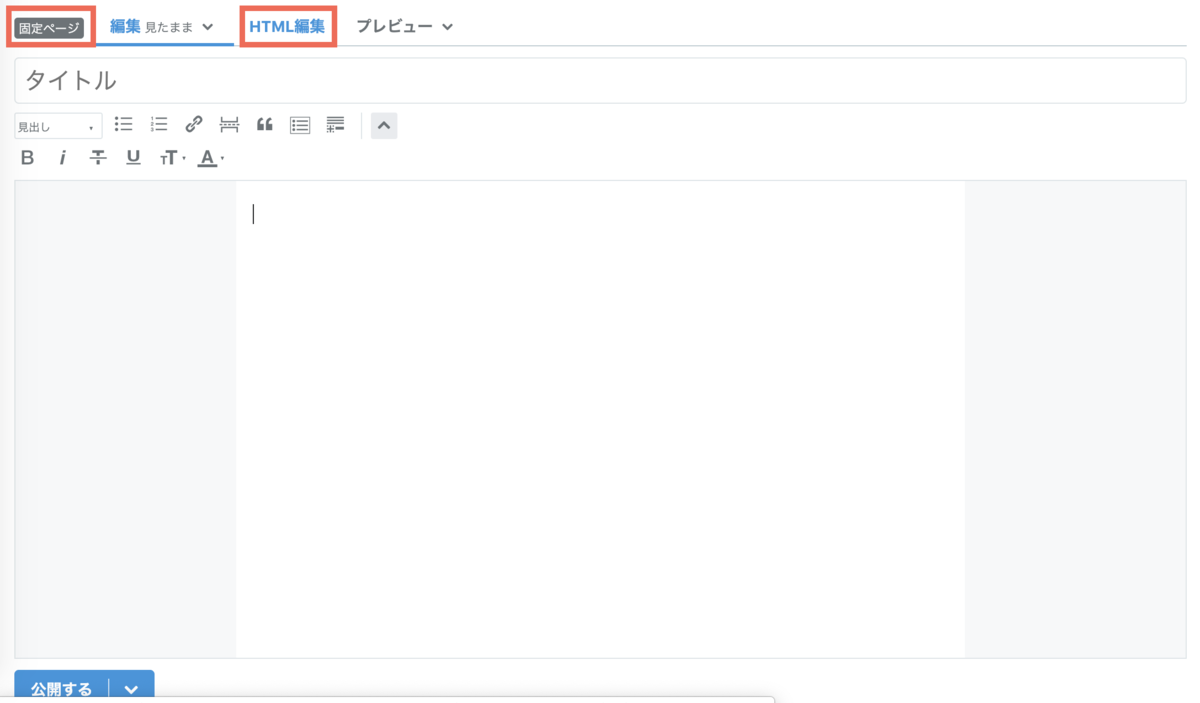
ページを作るボタンを押すと、見慣れた記事作成ページが出てきます。
一点確認しておきたいのは、左上に「固定ページ」と明記されているかどうかです。
確認できたら、真ん中にある「HTML編集」を選択します。

「HTML編集」を選択したら、先程コピーしたGoogleフォームのコードをそのまま貼り付けます。
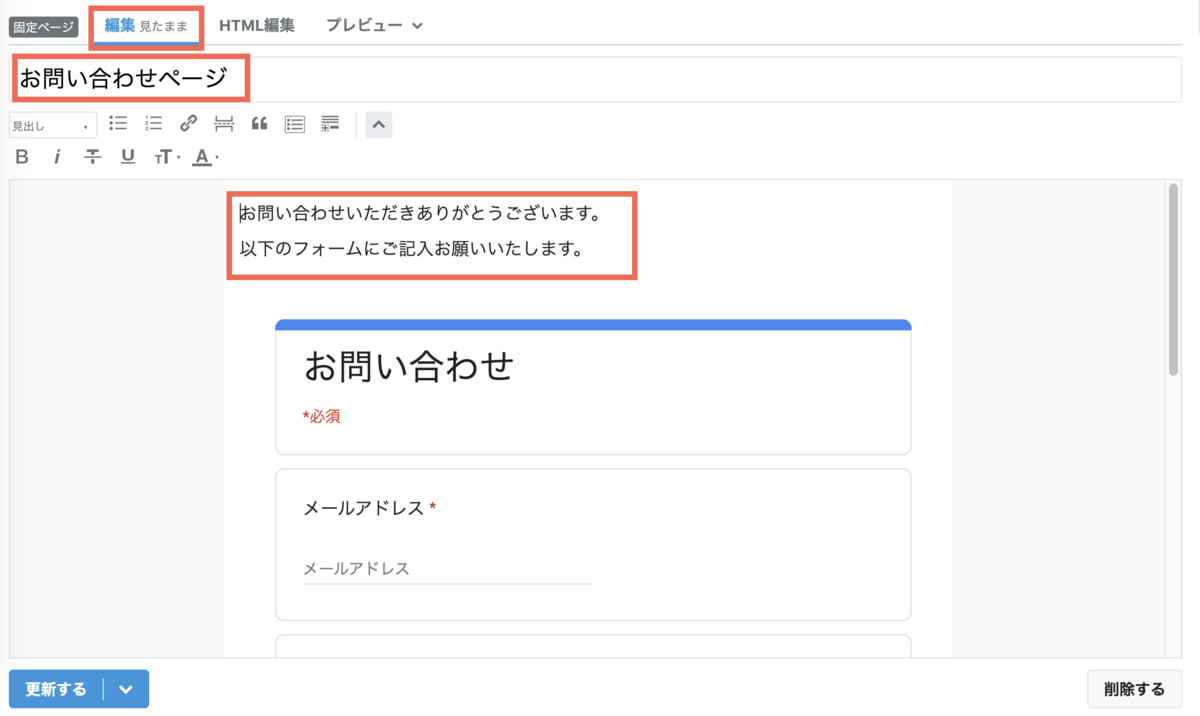
その後、再度「編集 見たまま」のタブに戻ってくると、先程貼り付けたGoogle フォームが反映されているはずです。
うまく反映されていない場合は、Google フォームのサイトに戻りもう一度フォームを送信からコードをコピーし直してみてください。

あとはお好みですが、フォームの前に一言添えれば完成です!
更新するボタンを押し、自分が作成したURLへ飛んでみましょう。
「/contact」を設定した場合は、
自分の独自ドメイン + /contact でお問い合わせページに飛ぶことができます。
このサイトは、はてなブログの独自ドメインが「https://www.techblogchan.com」なので、「https://www.techblogchan.com/contact」からお問い合わせページを確認することができます。
まとめ
お問い合わせページの設置、お疲れさまでした!
お問い合わせページの設置はアフィリエイトをやりたい方はもちろん、読んでくださっている読者の人の貴重な意見を聞ける場でもあります。
早めの設置をおすすめします!
今回はGoogle Adsenseの合格に向けてやったこと第2弾として、お問い合わせページの設置方法をまとめました!
が、しかし、、これからもまだまだ私の不合格体験記は続きます…。
第1弾のURL転送編をまだ読んでいない方はぜひそちらも合わせて設定してください!
その他やったことに関してもまた別の記事にまとめようと思いますので最後まで諦めずGoogle AdSenseの合格をつかみ取りましょう!
それではまた別の記事で〜!