
- 「入れておきたい拡張機能と設定 -jinja2篇-」はじめに
- 「入れておきたい拡張機能と設定 -jinja2篇-」導入した拡張機能
- 「入れておきたい拡張機能と設定 -jinja2篇-」拡張機能の設定方法
- 「入れておきたい拡張機能と設定 -jinja2篇-」設定
- 「入れておきたい拡張機能と設定 -jinja2篇-」まとめ
「入れておきたい拡張機能と設定 -jinja2篇-」はじめに
皆さんこんにちは、こんばんは。
techblogchan( @techblogchan )です。
最近、flaskを使用して開発を行うことが増えてきました。
その際に、Visual Studio CodeのFormat On Save 設定とjinja2テンプレートの相性が悪いのが気になり、拡張機能と設定を見直したので共有しようと思います。
なにか他におすすめの拡張機能や設定があればぜひ教えて下さい!
*****
「入れておきたい拡張機能と設定 -jinja2篇-」導入した拡張機能
私が今回導入したjinja2の拡張機能は、Better Jinjaです。
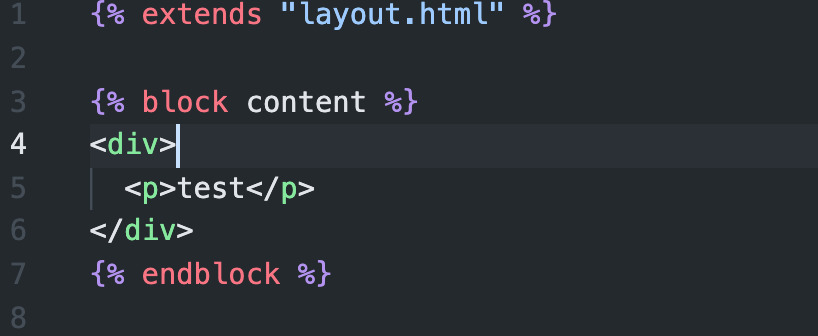
インストールすることでjinja2特有の {% ~ %} といった記法をハイライトしてくれるようになります。
Visual Studio Codeの拡張機能を検索したところ、一番最初に出てくるのは Jinja という拡張機能でした。
しかし、インストール数は多かったものの、更新が2017年で途絶えていたため、2番手に表示されたBetter Jinjaを採用しました。
Better Jinjaは2021年1月に最後の更新が行われているのを確認できたのできました。(2021年3月26日現在)
念の為、JinjaのURLも貼っておくので気になる方は確認してみてください。
*****
「入れておきたい拡張機能と設定 -jinja2篇-」拡張機能の設定方法
① Visual Studio Codeのメニュー Code > Preferences > Extentions の順に押していきます。
macユーザーの場合はShift + command + Xのショートカットが使用できます。
また、Help から検索しても大丈夫です。

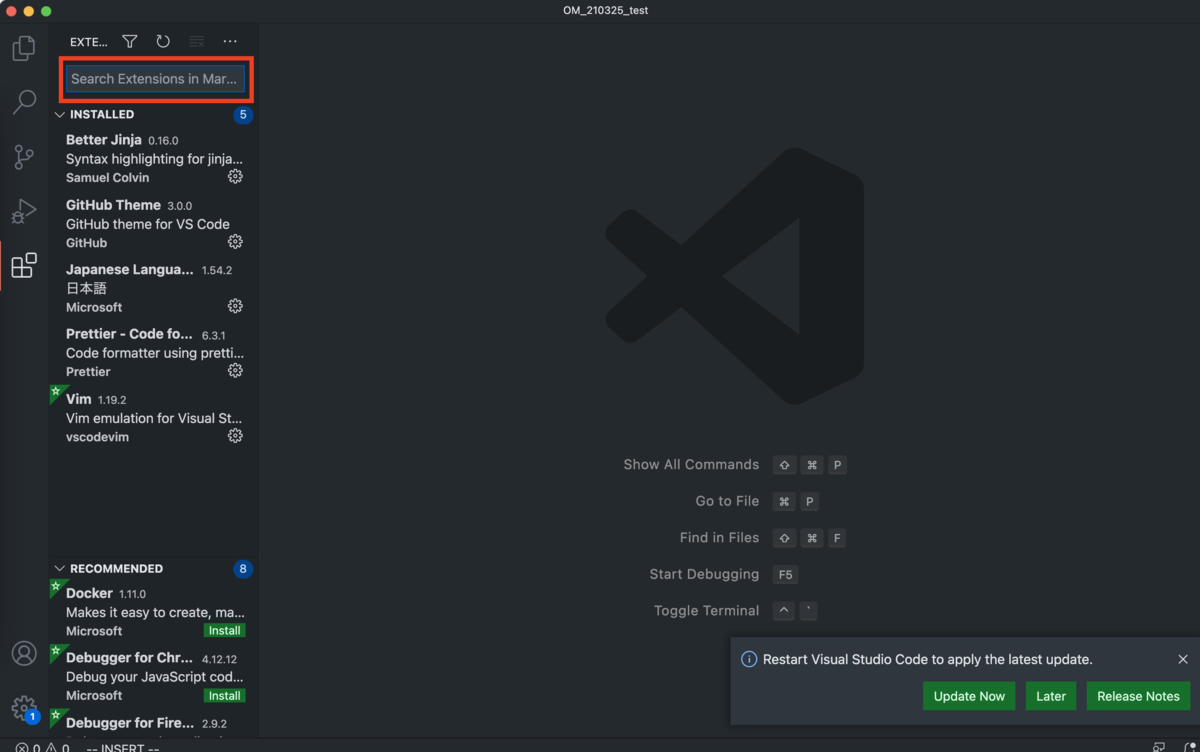
② 左側に出てきた検索窓に拡張機能名やキーワードを入力して検索します。

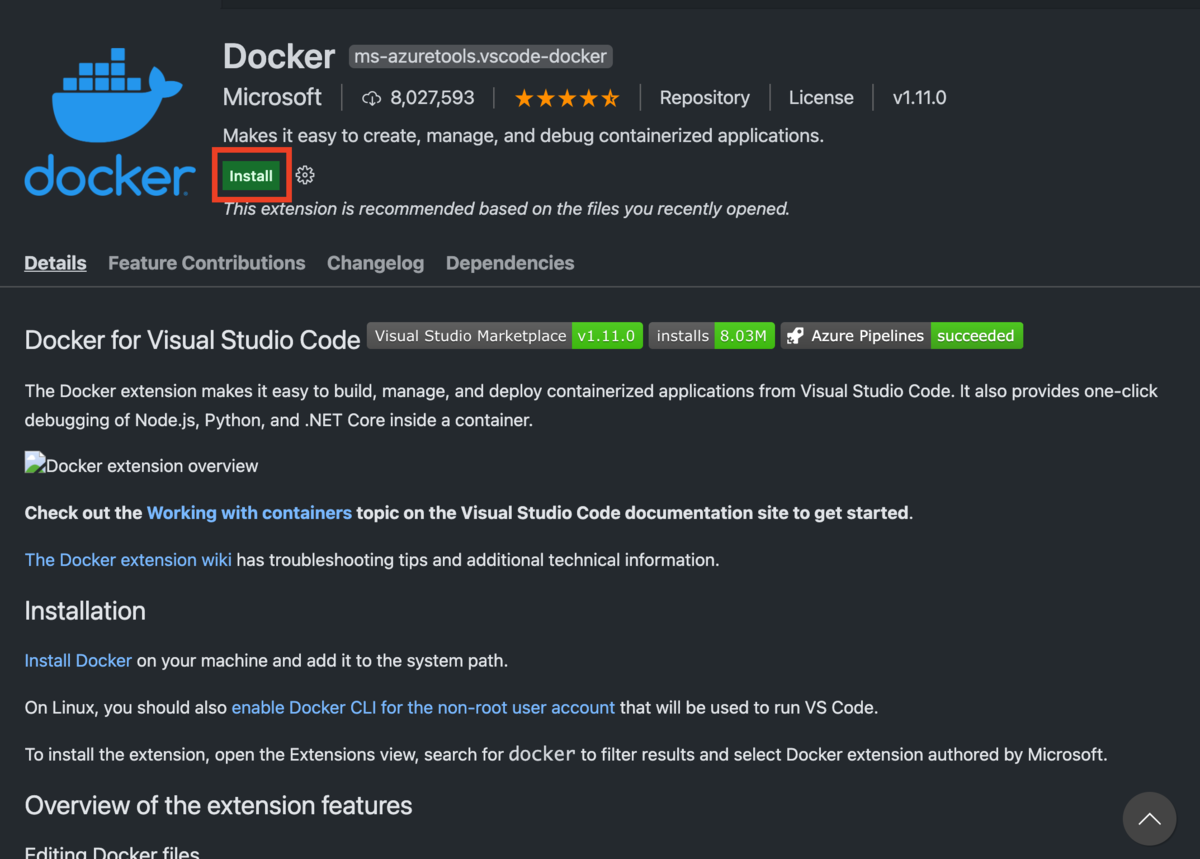
③ installボタンを押して完了です。

*****
「入れておきたい拡張機能と設定 -jinja2篇-」設定
Better Jinjaの場合、インストールしただけでは使えません。
HTMLファイルはjinja2で書かれているよ、ということを宣言する必要があります。
Visual Studio Codeの場合、setting.jsonに記載が必要です。
setting.json の開き方
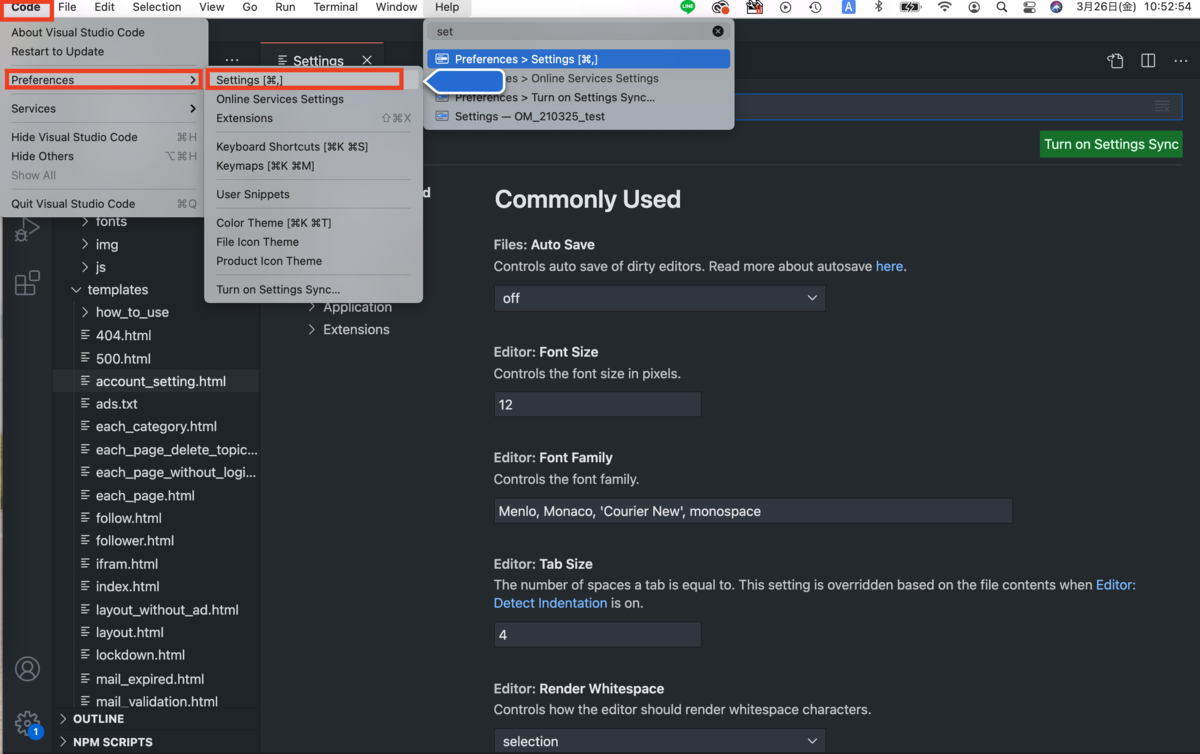
① Visual Studio Codeのメニュー Code > Preferences > Settings の順に押していきます。
macユーザーの場合はcommand + ,のショートカットが使用できます。
また、Help から検索しても大丈夫です。

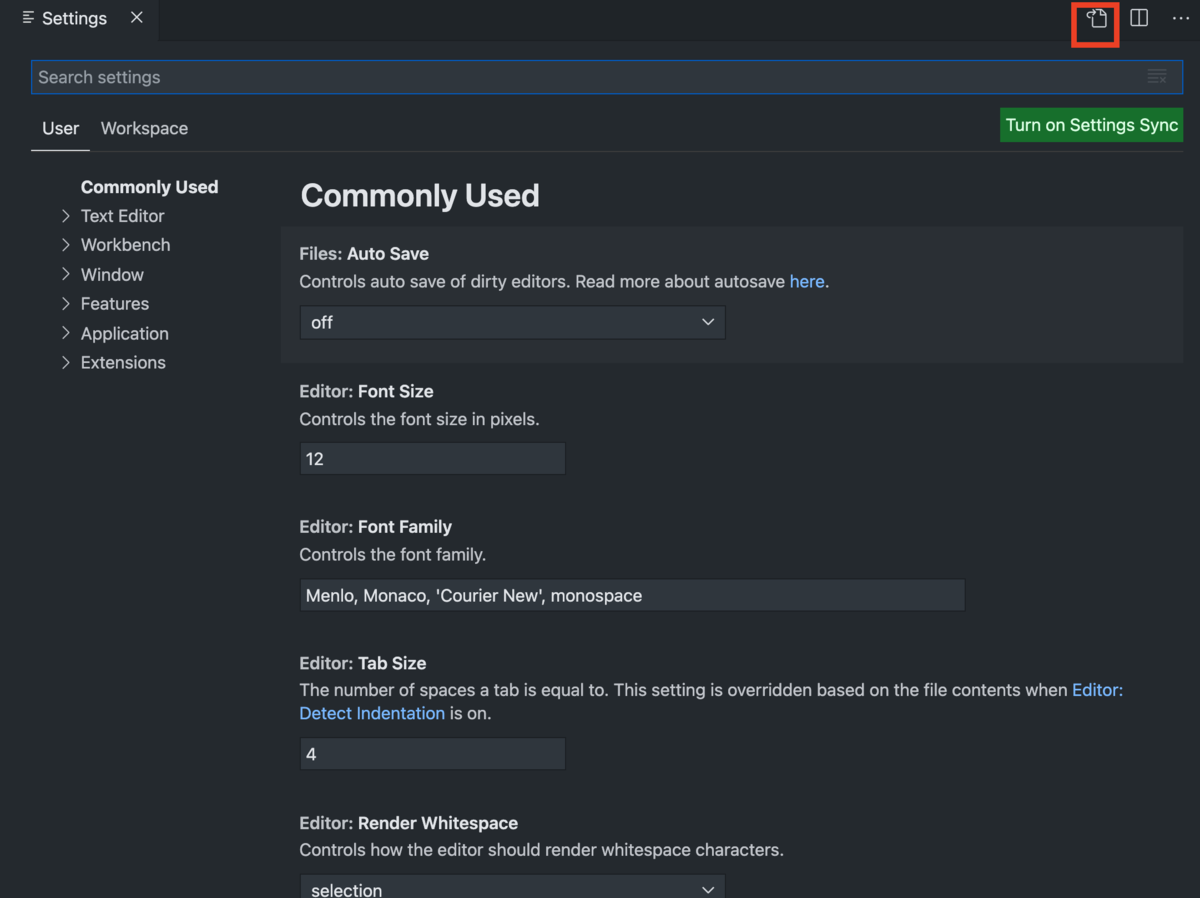
② 設定画面が開けたら、右上にある赤枠でかこったアイコンを押します。押すと、setting.jsonが表示されるかと思います。

setting.json へ追加する設定
私が、追加した設定は以下のとおりです。
① htmlという拡張子がついたファイルはjinjaテンプレートです、という設定と、
② jinjaの場合は、format On Saveを使用しないという2つを設定しています。
"files.associations": { "*.html": "jinja-html" },
"[jinja-html]": { "editor.formatOnSave": false }
①はBetter Jinjaのハイライトを有効にするために設定しています。
②は写真のように、jinjaのフォーマットが崩れるのを防ぐために、設定しています。
この設定を行うと、フォーマットの自動修正がjinjaテンプレートの場合のみ動かなくなるので、必要に応じて各自設定してください。


*****
「入れておきたい拡張機能と設定 -jinja2篇-」まとめ
今回は、Visual Studio Codeでjinja2を使用する際に入れておくと便利な設定や拡張機能を紹介しました。
この記事が誰かの助けになれば幸いです。
それでは、また別の記事で〜
techblogchan( @techblogchan )でした。