
はじめに
皆さんこんにちは、こんばんは。
ブログを始めて1ヶ月ちょっと経ちました。
techblogchan( @techblogchan )です。
昨日とても嬉しいことがありました。
ようやくブログを始めたときから申請し続けていたGoogle AdSenseに合格することができました!!
私と同じ理由「サイトの停止または利用不可」でアドセンスに落ち続けている人の助けになればと思い合格までの軌跡をまとめたいと思います。
ブログ環境
- サイト開設から1ヶ月と半月ほど
- はてなブログProを使用中
- 独自ドメインでの運用
- 記事数は申請当初は3記事、合格時は20記事
- アクセス数は1日最大63pv、最小3pv (はてブロアクセス解析参照)
*****
URLリダイレクト方法
なぜこの設定が必要なのか簡単に説明します。
わかるよ!って方は設定方法まで読み飛ばしていただいて大丈夫です。
はてなブログでは、独自ドメインを使用する際に必ず「www」を設定する必要があります。
このブログでいうドメイン名は「 techblogchan.com 」のことです!
私はこの「 techblogchan.com 」をムームードメインから購入しましたが、はてなブログで独自ドメインを登録した際には、「 www.techblogchan.com 」で登録をしています。
実際のはてなブログの設定画面でもこのようになっています。

しかしGoogle Adsenseの審査の際に、Googleが見に行くページはwwwがないURLです。
つまり、wwwなしのURLで調べた際にwwwありのURLへ遷移するように設定する必要があります。
URL転送設定をしてあげないと、ページを見つけることができず「サイトの停止または利用不可」という理由で審査落ちしてしまうということです。
はてなブログにもムームードメインにも転送の機能がないため、URLを転送させる方法としてレンタルサーバーを経由する必要があります。
レンタルサーバーをまだ契約していない方はまずはそちらから登録しましょう!
私が使っているのはロリポップサーバーです。
10日間無料お試ししていて、お試し期間の解約も可能なのでぜひ下のバーナーから試してみてください
▼サーバーレンタルを検討される方はこちらから▼
取得したムームドメインの独自ドメインとロリポップサーバーを連携
このブログで使用している独自ドメイン「 techblogchan.com 」はムームドメインで購入したので、ここではムームドメインとロリポップサーバーを使用したURL転送のやり方を紹介します。
公式の「ムームーDNSへの移行」部分の手順通りに2つのサービスの連携を行います。
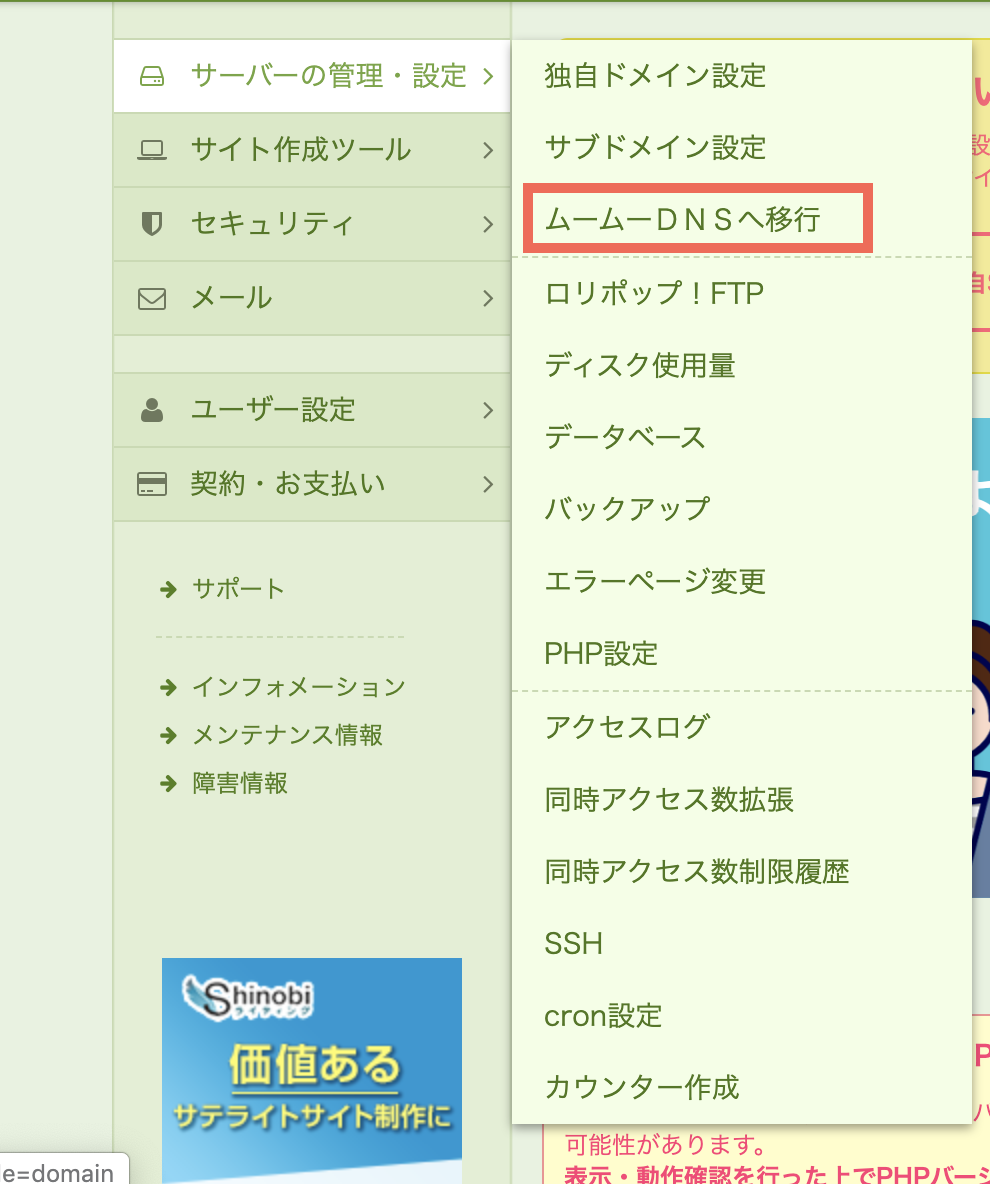
① サイドバーからムームーDNSへ移行というタブをクリック

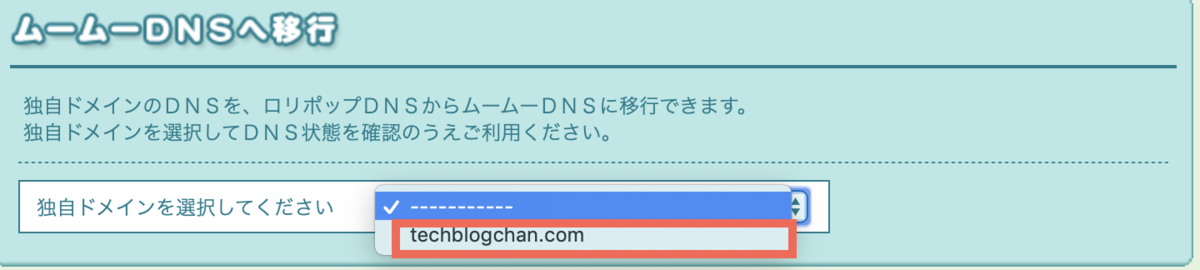
② URL転送を設定したいURLをクリック
今回の場合は「 techblogchan.com 」を選びます。

③ 現在の状態を確認
移行状態の部分がロリポップDNSになっている方は④へ
以下の図のようにムームーDNSをご利用中になっている方は⑥へ

④ 同ページ下にあるムームードメインコントロールパネルをクリック

ムームドメインのサイトに飛びます。
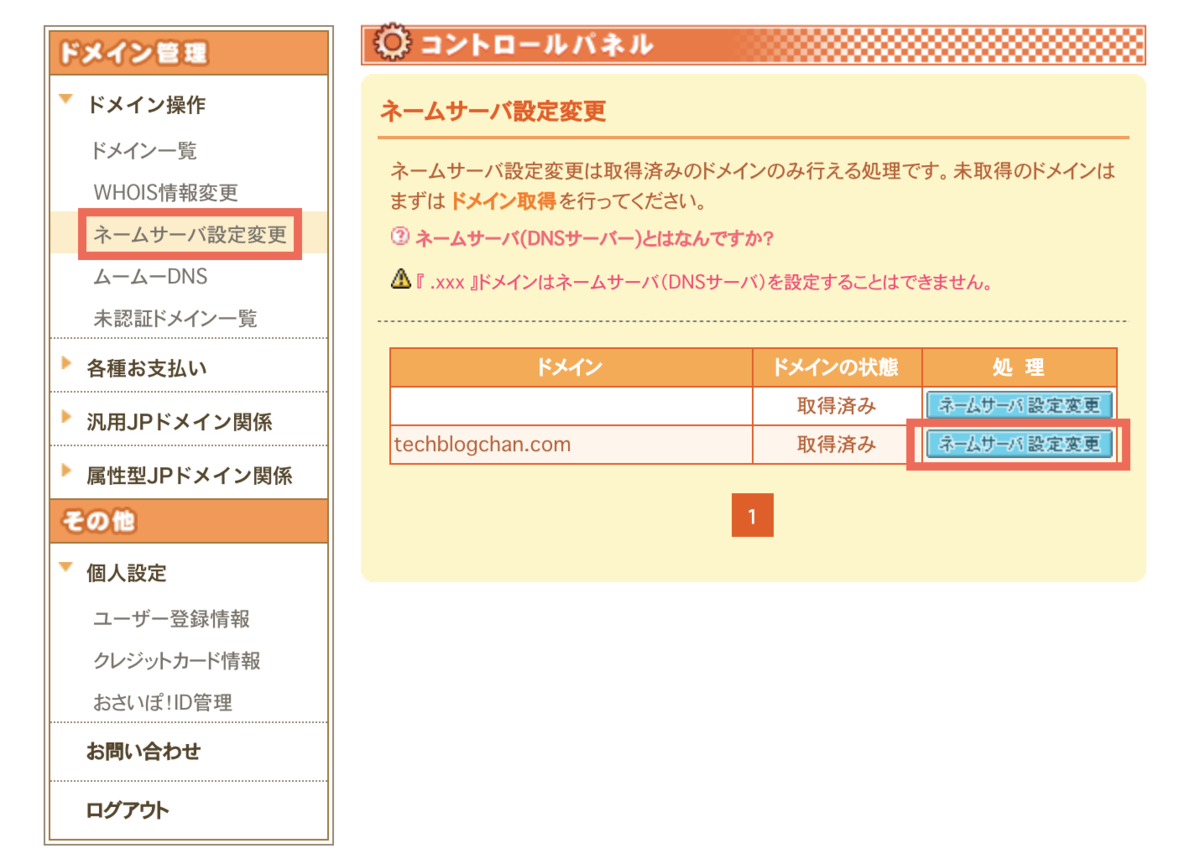
ロリポップサーバーとつなげたいドメインを選択、ネームサーバー設定変更のボタンを押します。

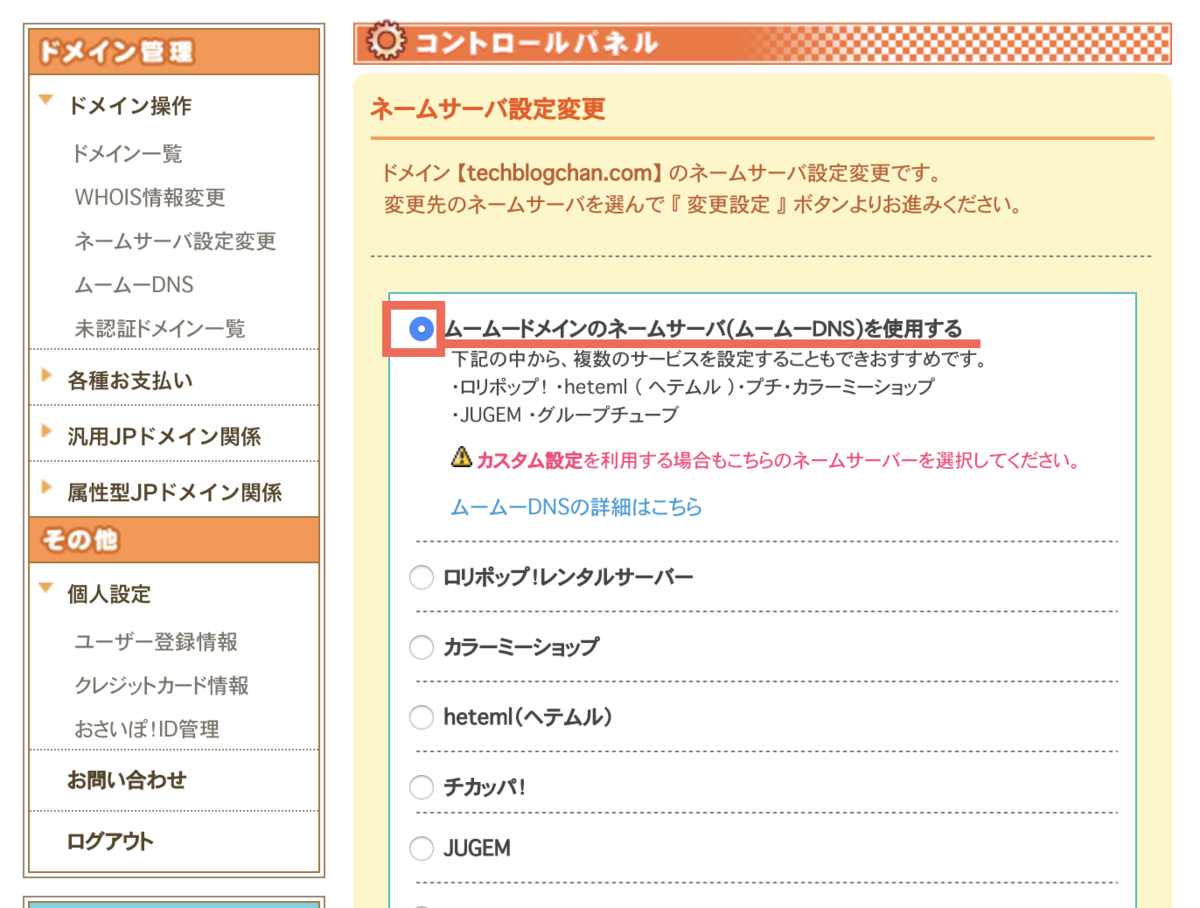
⑤ ネームサーバ設定変更画面からムームードメインのネームサーバ(ムームーDNS)を選択

⑥ ムームーDNSを選択し、設定を確認
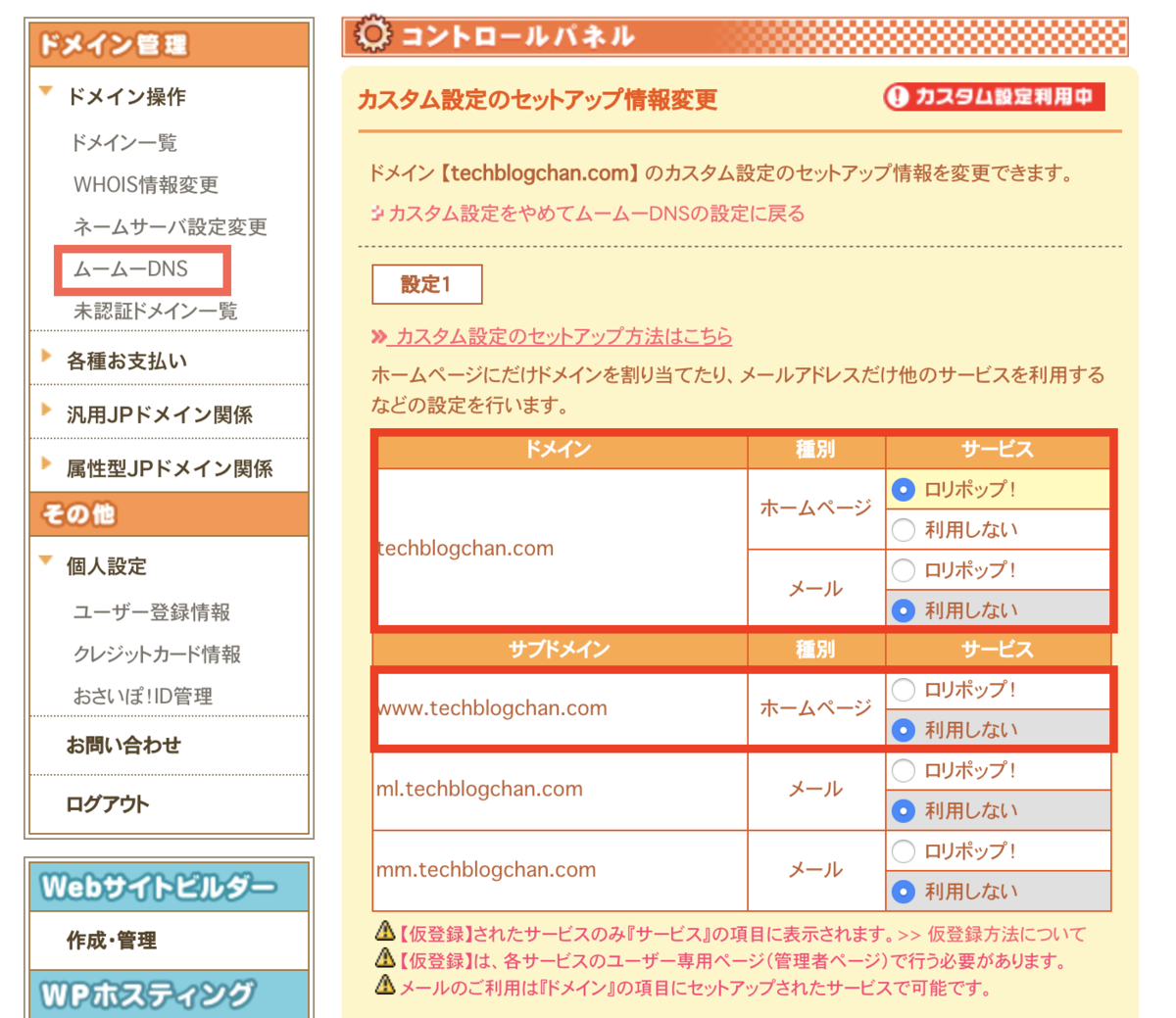
最後にムームーDNSを選択して、 設定が以下の画像と同じ様になっているか確認します。
間違っている場合は、修正をして保存してください。

これで連携の設定は完了です!
ロリポップサーバーにリダイレクト設定ファイルを設置
ここまで来たらもう少しです。
ロリポップサーバーのHPに戻り、ロリポップ!FTPを選択します。

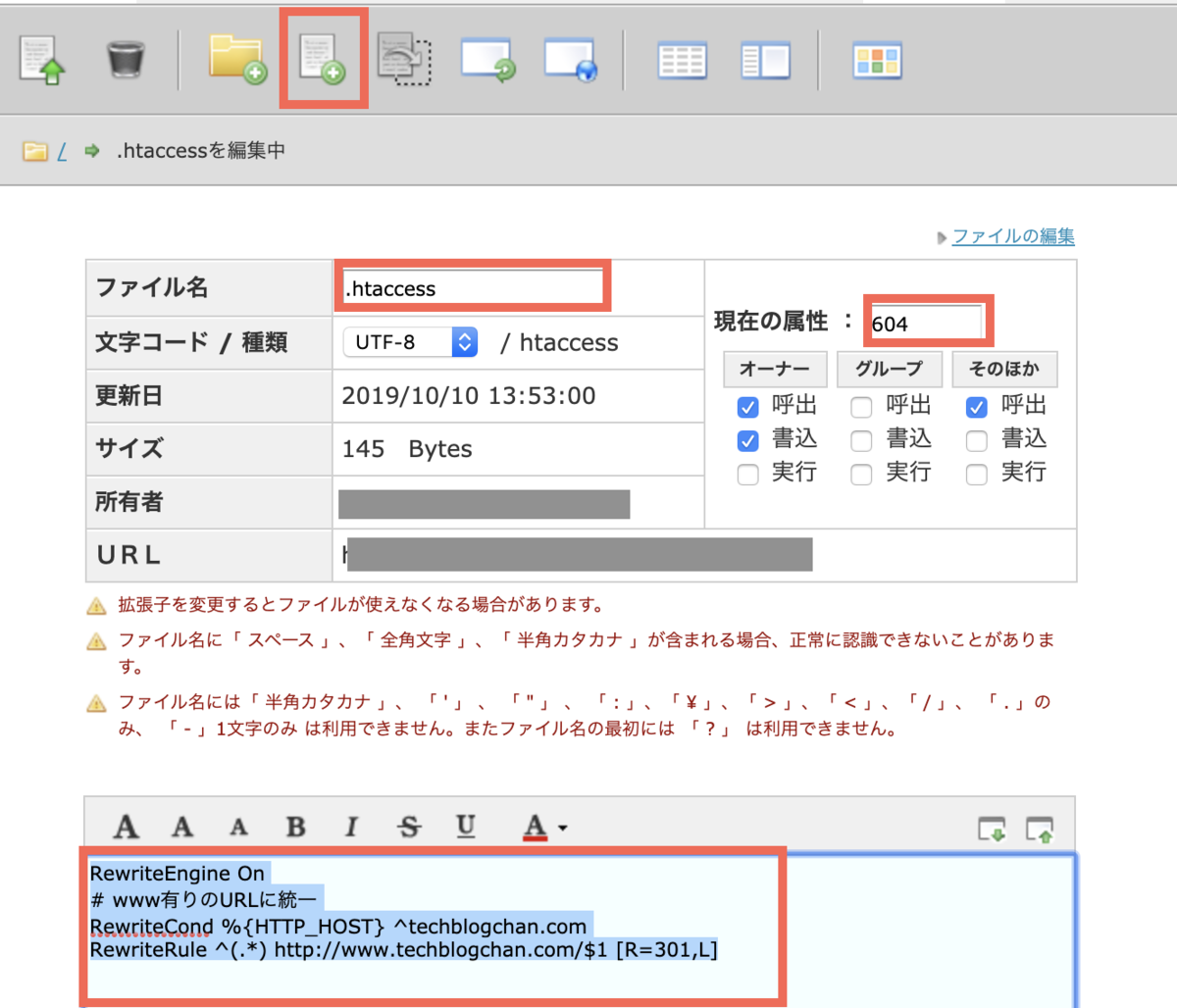
新規ファイル作成を押し、ファイル作成画面へ移ります。

ファイル名: .htaccess
属性: 604
ファイルの中身:
RewriteEngine On
# www有りのURLに統一
RewriteCond %{HTTP_HOST} ^techblogchan.com
RewriteRule ^(.*) http://www.techblogchan.com/$1 [R=301,L]
最後に一番下の保存ボタンを押してファイルの設置は完了です!

リダイレクトができているかの確認方法
SafariやChromeでwwwなしのURLを打って検索してみてください。
このサイトの場合は以下のように、「http://techblogchan.com」で検索して、トップページが出てくればリダイレクト成功です!


まとめ
ここまで本当にお疲れさまでした!
wwwなしのURLからwwwありのURLへ転送するためには、以下の設定が必要になることがわかりました。
- サーバとドメインの連携
- サーバにリダイレクト設定ファイルを設置
これでようやくAdsenseの審査のスタート地点に立てました!!
が、しかし、、これからまだまだ私の不合格体験記は続きます…。
記事が長くなってしまったので、その他やったことに関しては別の記事にまとめようと思います!
それではまた別の記事で〜!