
*****
はじめに
皆さんこんにちは、こんばんは。
techblogchan( @techblogchan )です。
今回はwebサイトを作成していたときに私がハマった問題に関して解決策を上げていこうと思います!
もし同じ問題でハマっている人がいて助けになれば幸いです。
*****
そもそもモーダルとは?
言葉に馴染みがない人でも見たらあ〜となるはず。
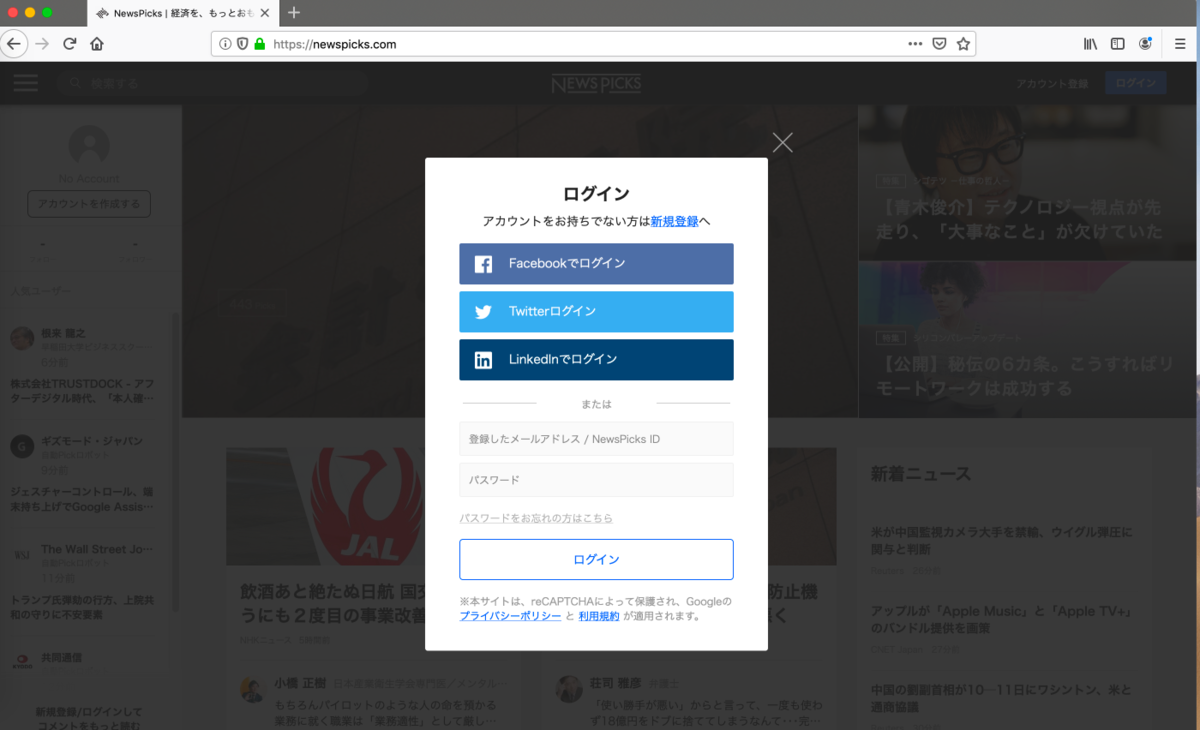
webサイトで会員登録するときなどに出てくるこれです。

親ウィンドウの上に重なる子ウィンドウ、これがモーダルです。
更に詳しく知りたい方は以下のサイトがとてもわかり易いので、読んでみてください。
https://wa3.i-3-i.info/word11432.html
*****
発生した問題と対処法

実際にログイン画面用のモーダルを作成しようとしたのですが、、、
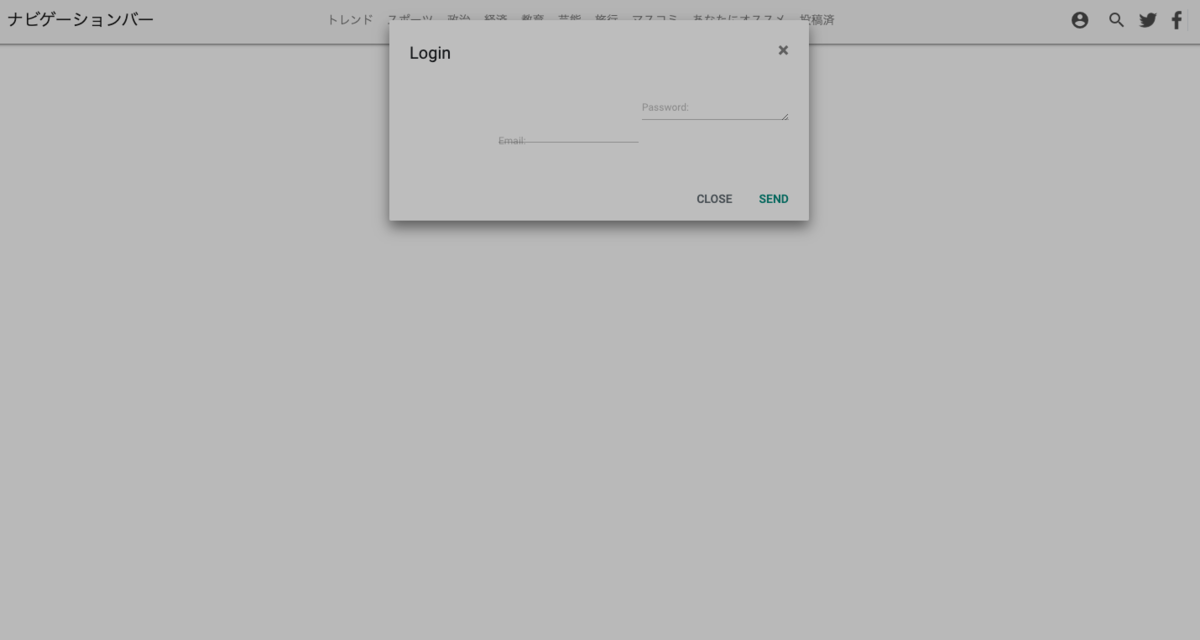
あれ?なぜかモーダルが隠れてしまって押せなくなってしまいました。
発生原因は何なのでしょうか?
1. z-indexの値が影レイヤより小さくないか
z-indexは、ボックスの重なりの順序を指定する際に使用します。
- サンプルCSS
p.sample {
color: #000000;
background-color: #67D29D;
position: relative;
top: 150px;
z-index: 2;
}
img.sample {
position: relative;
top: -50px;
z-index: 1;
}

.modal-dialog のz-index が影レイヤよりも小さい場合、適当に大きな値を設定しておけば回避することができます!
2. HTMLのtopレベルにmodalを記載していない
公式のドキュメントには、
Modal markup placement
Always try to place a modal's HTML code in a top-level position in your document to avoid other components affecting the modal's appearance and/or functionality.
と記載がありました。
要はmodalに影響を与える可能性があるから他の要素の中に入れずに単体で扱ってねということです。
今回は、ナビゲーションバーにボタンを作成して押すとmodalを出すということを実装したかったので
<nav>
<button 押すとモーダルが出てくるボタン>
</button>
<div モーダルの設定>
</div>
</nav>
という構造にしてしまっていたので影の下に隠れてしまっていたんですね!
<nav>
<button 押すとモーダルが出てくるボタン>
</button>
</nav>
<div モーダルの設定>
</div>
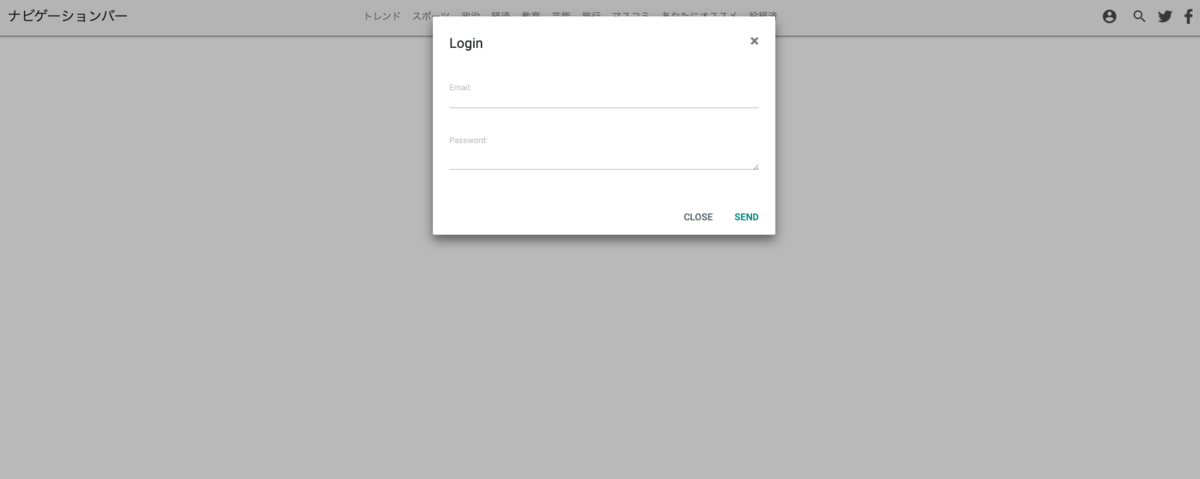
としてあげたら、、、

無事影の下から出てきてくれました!!!
公式ドキュメントもしっかり目を通さないとだめですね、、、
*****
まとめ
今回は、bootstrapのモーダルを導入した際に、なぜか下に入り込んでしまう原因について考察しました!
同じような問題にハマった人は以下の2点を確認してみてください。
- モーダルのz-indexの値が影レイヤより小さくないか確認する
- HTMLのtopレベルにmodalを記載しているか確認する
それではまた別の記事で!