*****
はじめに
こんにちは。こんばんは。
techblogchan( @techblogchan )です。
今回はHTMLを書いていると稀に登場する「空白のみのテキストノード」とは何なのかと、発生してしまった場合の対処法についてお話したいと思います!
*****
「空白のみのテキストノード」とは
よくHTMLを書く人ならこのような現象に遭遇したことはないでしょうか?
- 自分で記述していない謎の改行やスペースができている
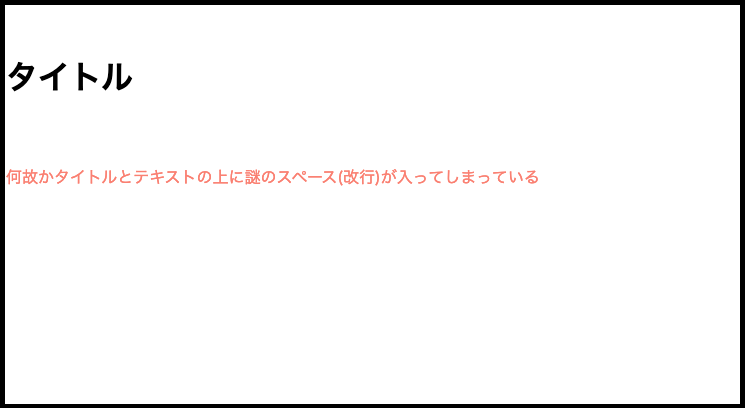
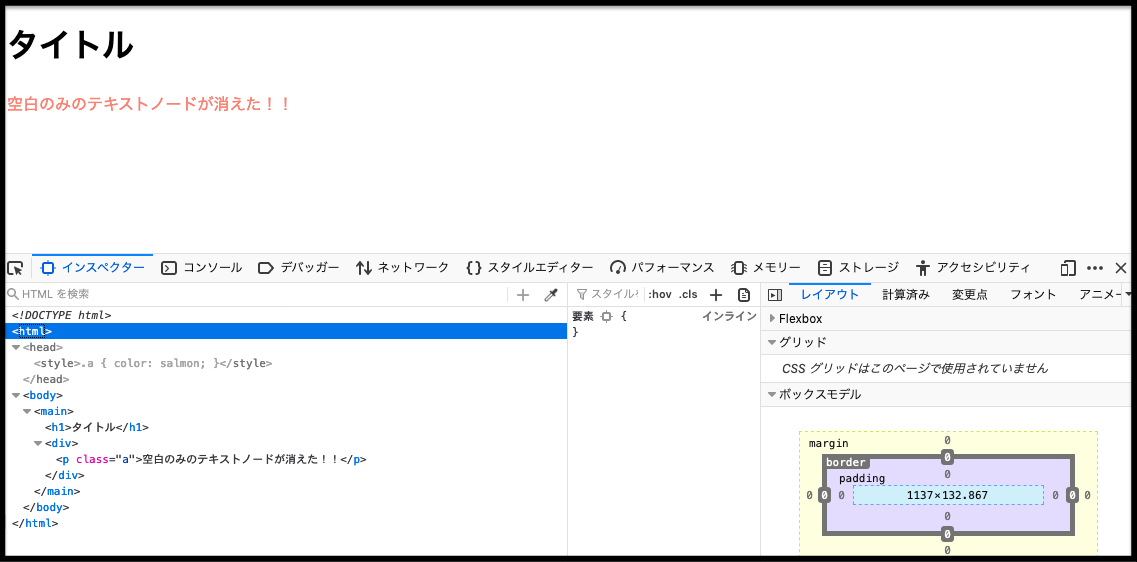
以下のスクショのような例です。


ソースコードでは指定していないような改行(スペース)が「タイトル」の上下に入ってしまっていて想定しているレイアウトにうまくなっていません。
では、この謎の改行(スペース)の原因はなんなのでしょう?
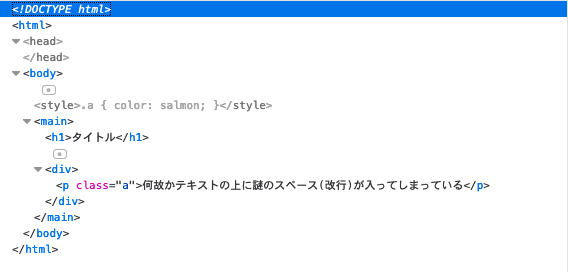
次にブラウザのインスペクターを用いてどのようにHTMLが読み込まれているのかを確認してみましょう!

先程違和感のあった、「タイトル」(h1タグ)の上下を確認してみると謎の四角いマークが確認できますね。これこそが今回のテーマ「空白のみのテキストノード」です。
彼は一体何者なのか?その真実に迫るべく我々はアマゾンの奥地へと向かった...
*****
主な発生原因と解決方法
「空白のみのテキストノード」が発生する原因として考えられるのは以下の2つです。
- タグの前の半角スペース
- inline-block
タグの前の半角スペース
まずは前節で紹介したケースです。
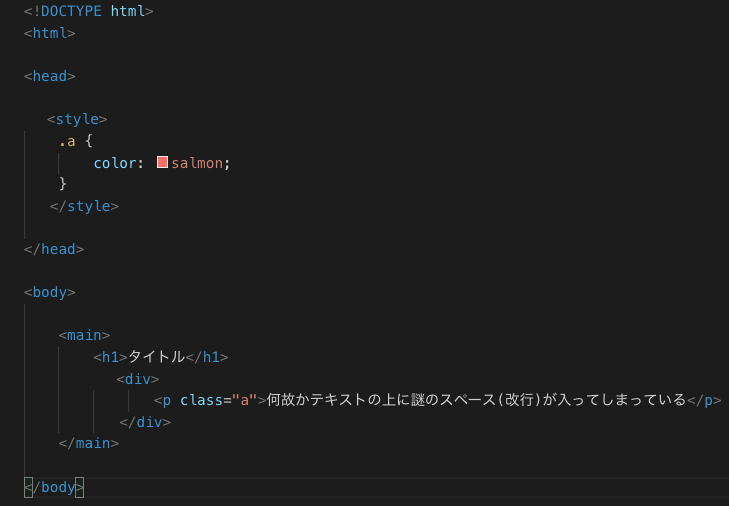
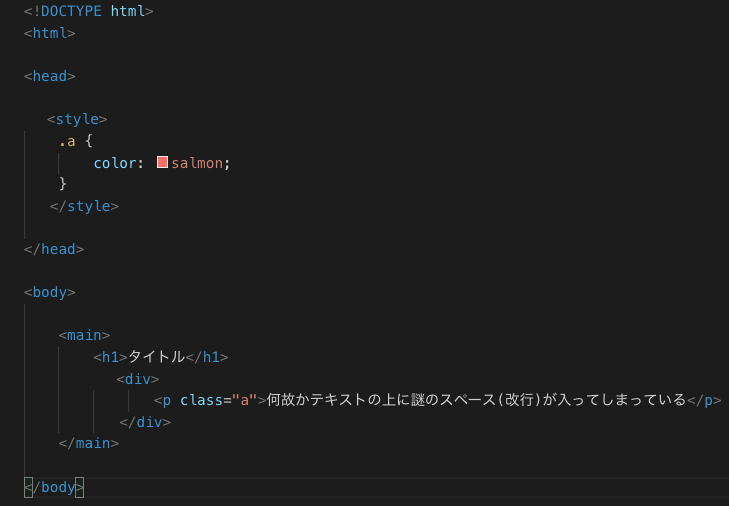
今一度、問題発生時のスクショを見てみましょう!

注目していただきたいのは「styleタグ」と「divタグ」です。
インテンドが妙になっているのに気が付きましたか?
このエディターはVScodeなのですが、縦線が「styleタグ」と「divタグ」の左側だけ消えているのを確認するとわかりやすいかなと思います!
まさに問題点はそこなんです。
なので解決法その1としては、「インテンドを揃える」です。
すると以下のスクショのように想定していたレイアウトになると思います!

「空白のみのテキストノード」を示す四角いマークも消えていますね!
inline-block
次の原因は inline-blockです。
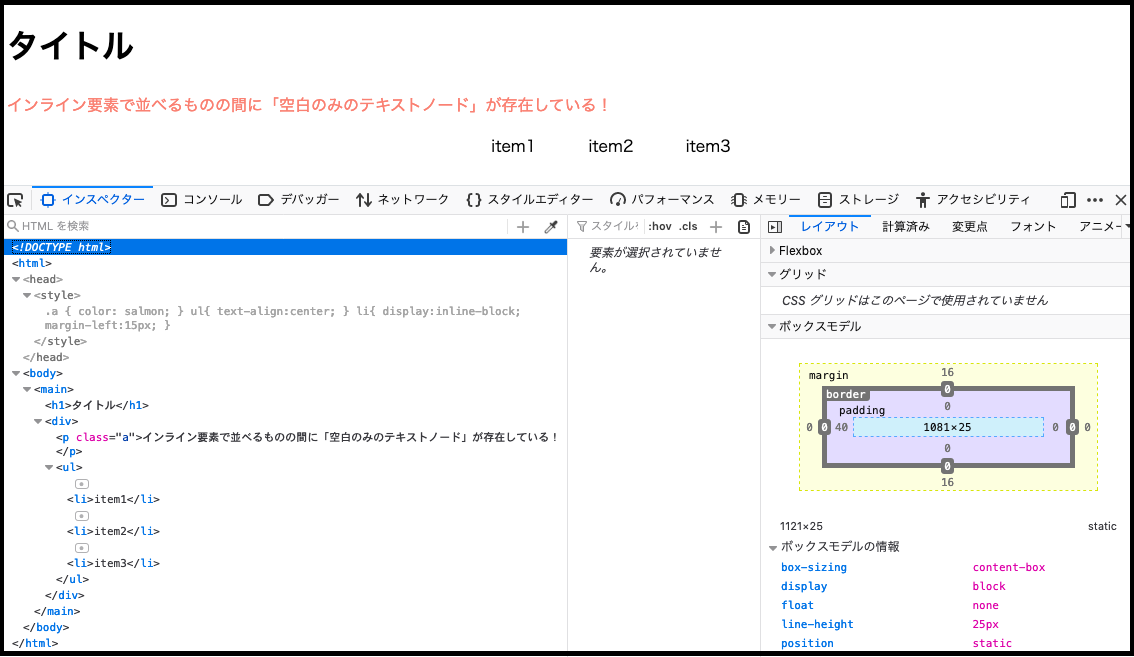
まずは以下のスクショを確認してみて下さい!

inline-blockの子要素間に「空白のみのテキストノード」が存在しているのが確認できるかと思います。
上記のスクショでは子要素間を15pxに指定しているのに明らかにそれ以上の幅が開いてしまっています。
原因は子要素間の幅はmarginで指定している幅と「空白のみのテキストノード」の合計値になってしまっているからです。
なので解決方法その2は「親要素のfont-size(文字の大きさ), line-heigth(行の高さ)を0に指定してあげること」です。
但しこの時、子要素にfont-size(文字の大きさ), line-heigth(行の高さ)を指定してあげないと文字が表示されなくなってしまうので注意して下さい。
ul { text-align:center; font-size:0; line-height:0; } li { display:inline-block; margin-left:15px; font-size:15px; line-height:120%; }
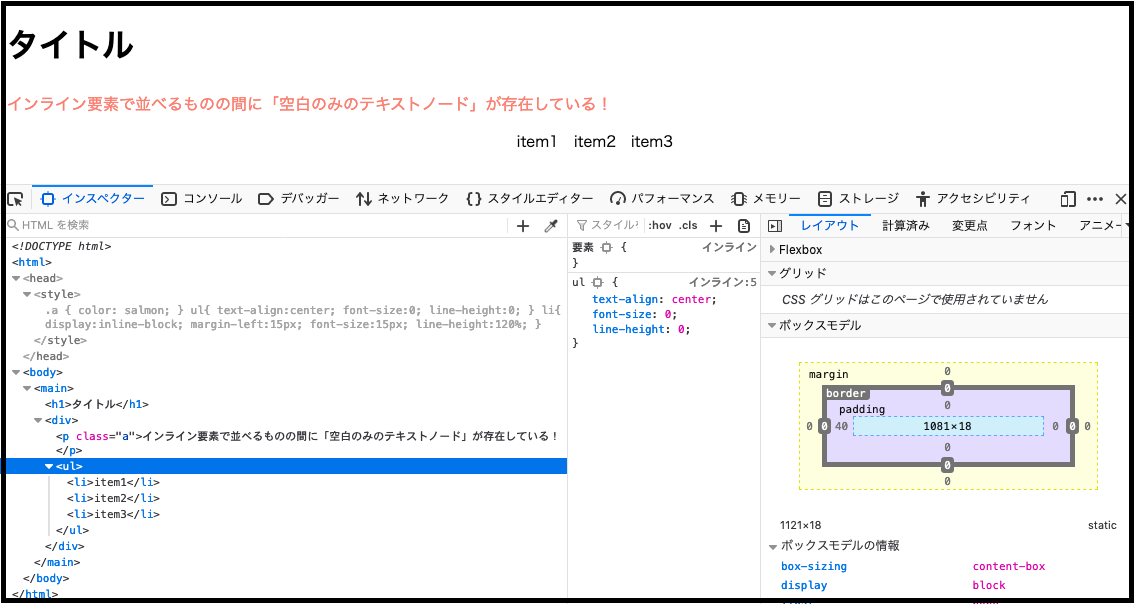
修正を加えたものが以下のスクショです。

子要素間に「空白のみのテキストノード」が存在しなくなったことが確認でき、子要素間が15pxになっていると思います!
*****
第3の対処方法
最後にもう一つ「空白のみのテキストノード」関係の知見を一つ。
実は「空白のみのテキストノード」はHTMLを一行で記述すると消せるのです...!
なぜなら「空白のみのテキストノード」が出現する原因としてHTML上の改行があるからです。
しかし、それはコーディングを進める上で可読性が著しく低下してしまい、現実的ではないので今回は対処方法としては列挙しませんでした。
*****
まとめ
今回は「空白のみのテキストノード」とは何者なのか、そしてその対処法について説明しました!
「空白のみのテキストノード」への対処方法としては以下の2点を意識してみて下さい!
- lnline-blockの子要素だったらfont-size(文字の大きさ), line-heigth(行の高さ)を揃える
- タグの前に半角スペースが入っていないかインテンドを確認する
それでは、また別の記事で!
techblogchan( @techblogchan )でした。