*****
はじめに
皆さんこんにちは、こんばんは。
techblogchan( @techblogchan )です。
今回は「最悪のUI」のウェブサイト「User Inyerface」についての記事①・②のまとめをしようかと思います!
【前回までの①・②のブログはこちら】
*****
①のまとめ
①では
【なにかできそう感】
を軸に良いUIについて考えていこうと思います。
「なにかできそう」だからボタンをクリックしよう
「なにかできそう」だからスクロールしよう
といったように、人にアクションを促すデザインを心がけることは「良いUI」を作成する上でとても大事なことです。
それを踏まえた上で、①においては以下2点を説明しようと思います。
- 文字の強調の仕方
- ボタンの配置と色
文字の強調の仕方
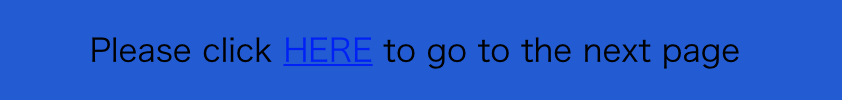
「Please click HERE to GO to the next page」
という問題の箇所がありましたが、ここを例に取って説明しましょう。
まずは「最悪のUI」のサイトのものからご覧ください。

実を言うと「HERE」をクリックすると次のページに遷移できるのですが
このUIだとどこをクリックしたら良いのかわかりませんね。
分かりにくくなっている原因は以下の3点かと思われます。
「click」にアンダーライン
「HERE」と「GO」が大文字
「next page」は少し薄い色
次に、上記の点を修正したものがこちら。

このUIならどこをクリックしたら次のページに遷移できるか分かるかと思います。
このように、文字のリンク1つ取ってもユーザーの直感的な操作性を高めるために「なにかできそう感」(今回の場合はクリックしたらなにかできそう感)は大事なのです!
ボタンの配置と色
これも「なにかできそう感」、そして「なにかできなさそう感」がキーポイントです。
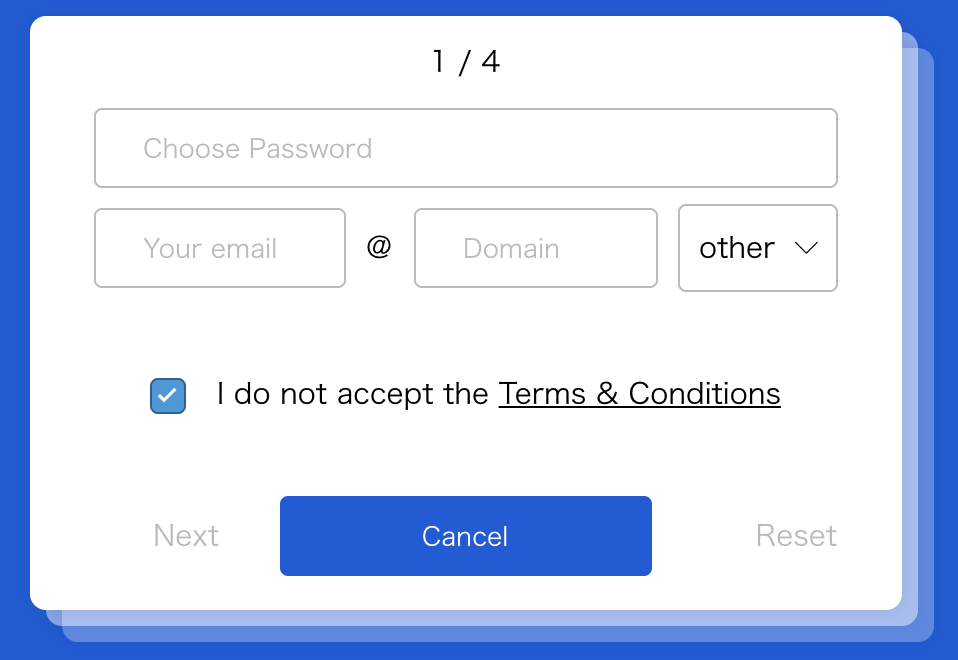
まずは「最悪のUI」のサイトのものを見てみてください。

思わず「Cancel」ボタンを押してしまいそうになりませんか?
これがボタンにおける「なにかできそう感」です。
そして、「Next」ボタンと「Reset」ボタンに感じるものが「なにかできなさそう感」です。
具体的に言うと、タイトルにもあるように
「ボタンの色」
「ボタンの位置」
がポイントです。
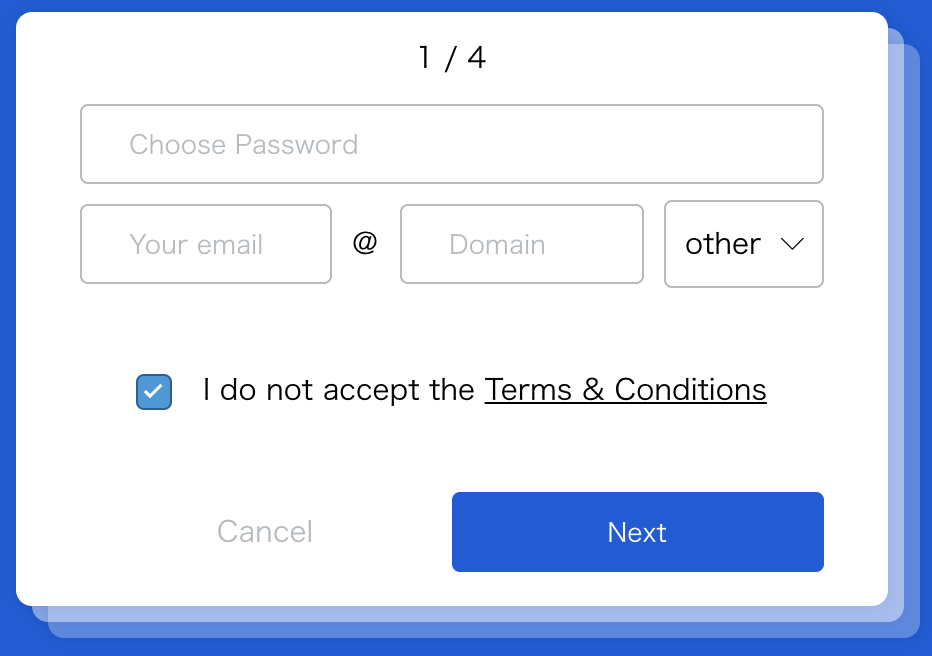
以上の2点を踏まえた上で修正を加えたものがこちらです。

このUIだと「Next」ボタンに先に進めそう感が出ているかと思われます...!
*****
②のまとめ
②ではこちらがポイントです。
- プルダウンの中身における注意点
- 余白の重要性
プルダウンの中身における注意点
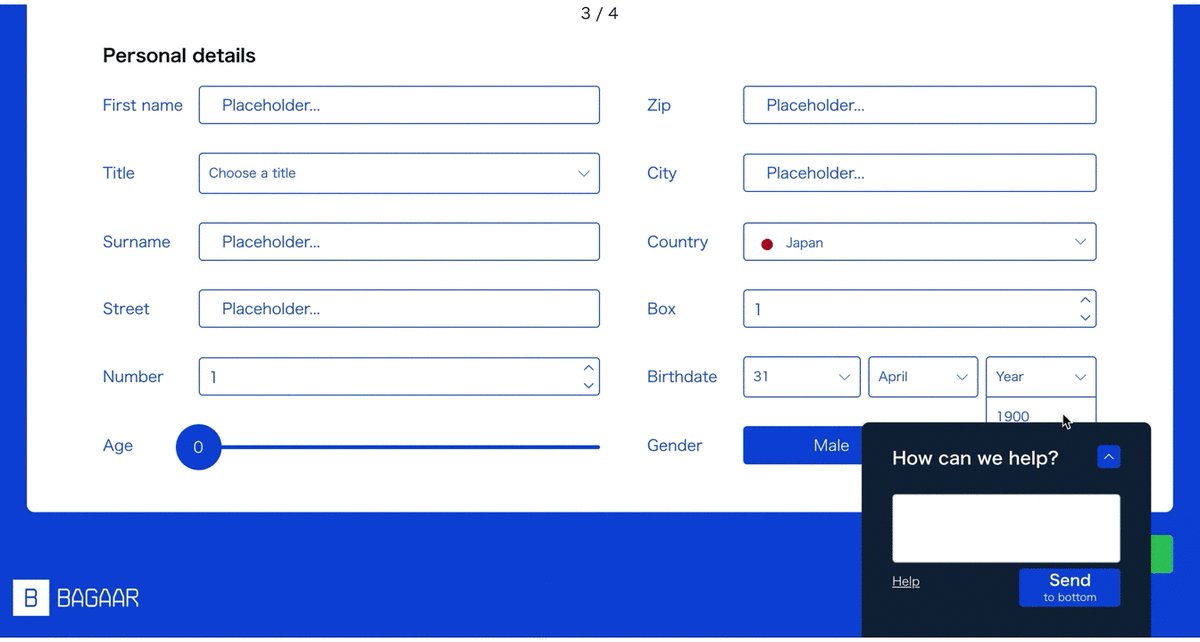
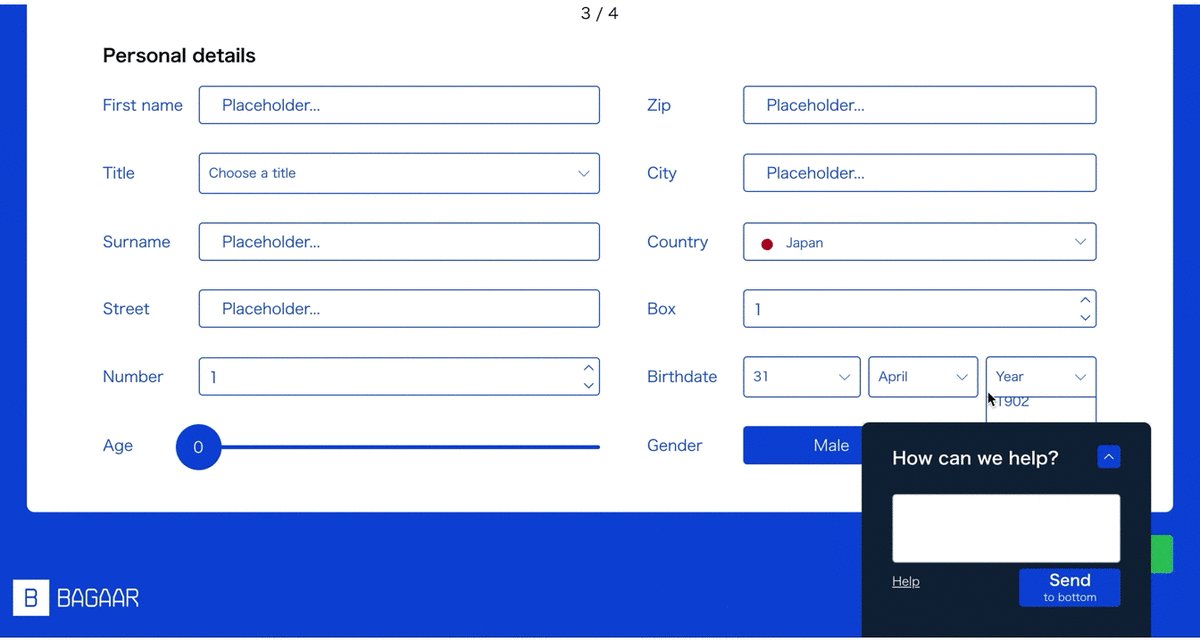
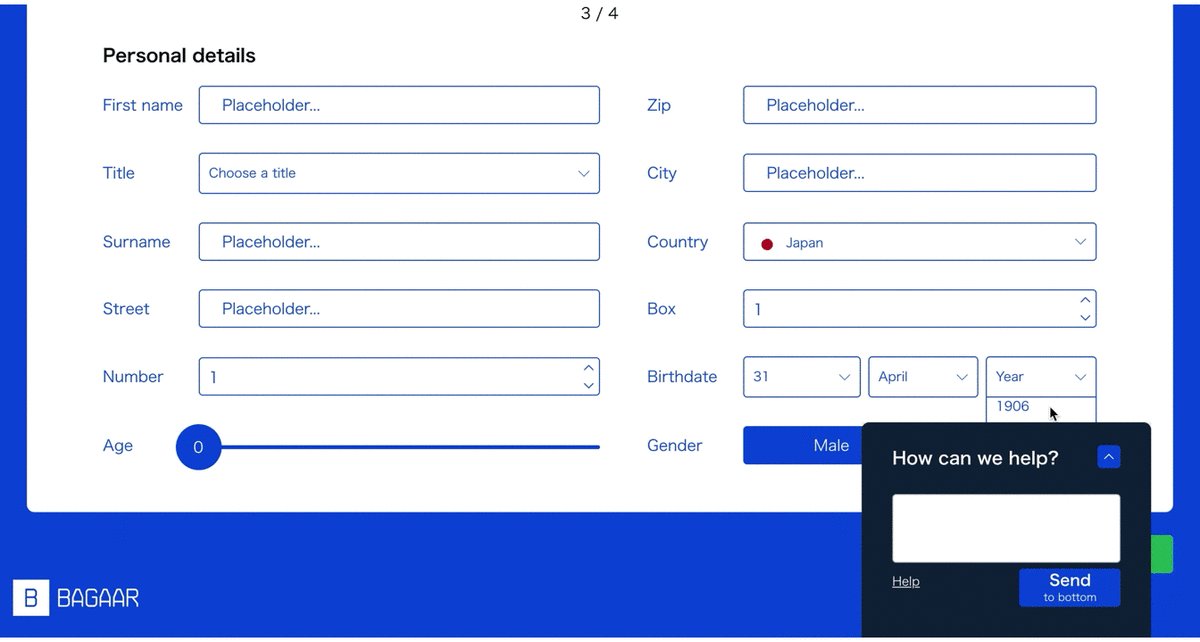
②の記事では、生年月日を入力するところの年部分のプルダウンについて言及したと思います。
「最悪のUI」のサイトにおいては
以下のようになっていたかと思います。

プルダウンを選択した時点で先頭に1900年があるんですね。
このUIだと、ご高齢の方でない限りかなりスクロールを強いられます。
ユーザーに負荷の多いUIは優れたUIとは言えませんね。
このポイントでの教訓を一般化させて言うならば
「操作する際になるべく工程が少なくなるようなUI」
を目指すべきだということです!
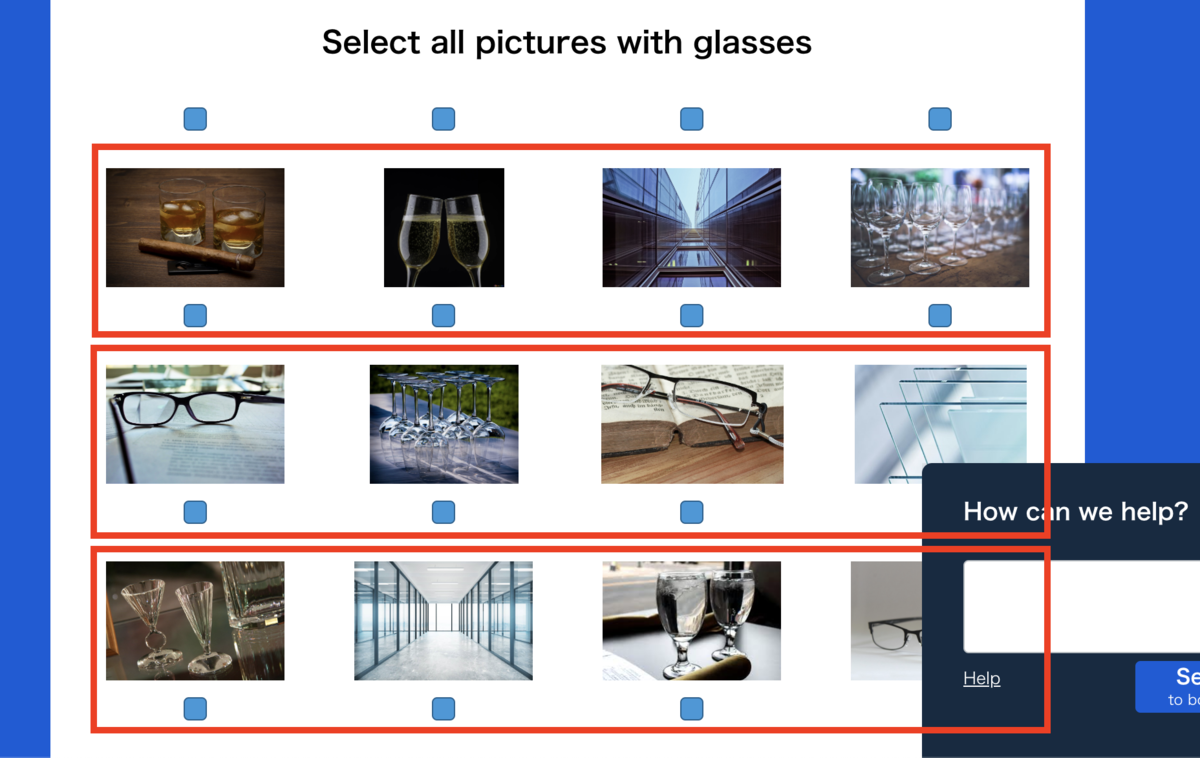
余白の重要性
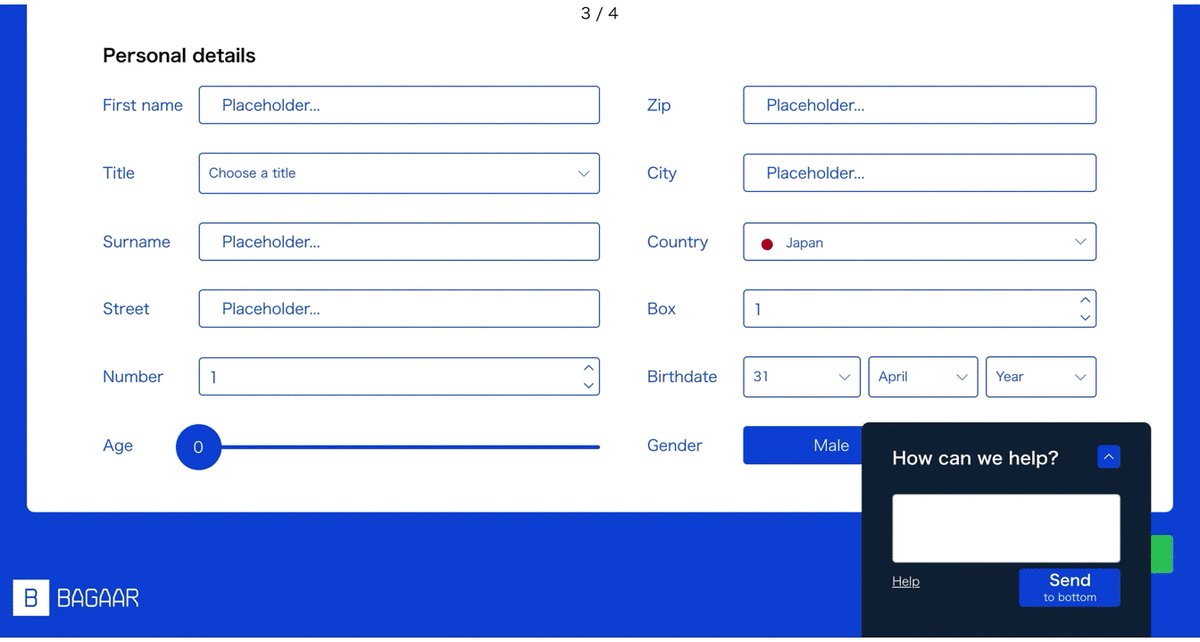
こちらは「最悪のUI」のサイトの例です。

この例では余白の大きさの問題で
「どのチェックボックスとどの写真が紐付いているのか」
が分かりにくくなっています。
その結果もしかしたらユーザーの意図していない操作を引き起こしてしまうかもしれません。
ユーザーの誤認や誤操作を引き起こすUIは避けたいですね。
ここでのポイントは
「コンテンツ間の余白のとり方はパット見で分かるくらいハッキリさせましょう」
です。
*****
まとめ
今回は
『「最悪のUI」なウェブサイトの最悪な部分を解説をしてみる①』
『「最悪のUI」なウェブサイトの最悪な部分を解説をしてみる②』
のまとめでした。
ポイントは以下の4点です!
- 文字の強調の仕方
- ボタンの配置と色
- プルダウンの中身の昇降順
- 余白の重要性
もっと詳細に見たい方がいたら是非、①・②それぞれの記事をチェックしてみてください!
それではまた別の記事で〜!