
はじめに
皆さんこんにちは、こんばんは。
techblogchan( @techblogchan )です。
はてなブログで技術系の備忘録を書いている時、必ず載せたくなるのプログラミングコード。
普段使っているエディターのようにいい感じに色塗りして表示する方法が全然わからず困っていたのですが、最近判明したので今回はそのやり方についての記事です!
*****
はてブロでプログラミングコードをきれいに貼り付ける方法
はてな記法を使用する
ソースコードの前に >|| を、最後に ||< を挿入するとコードとして扱うことができます。
色塗りも可能で、>|| に >|python| のように明記することで言語にあわせたシンタックスハイライトをつけてくれます。
>|言語名| 書きたいコード ||<
こんな感じですね!
ただ、見たまま記法で途中まで書いて、途中からはてな記法に切り替えるといったやり方はできないので注意が必要です。
Markdown記法を使用する
ここは通常のmarkdownの書き方と一緒で、
```言語名 書きたいコード ```
と記載すればコードを挿入することができます。
見たまま記法を使用する
今回はここがメインです!コードをちょろっと貼り付けるためだけに普段使い慣れている見たまま記法を変更するのが嫌だったんです。
HTML編集も結構使い勝手がいいし、見たまま記法のままコードを貼り付けたかったんです!
Google Code Prettifyの読み込み
今回はJavascriptを使用してシンタックスハイライトを付ける方法を採用しました。
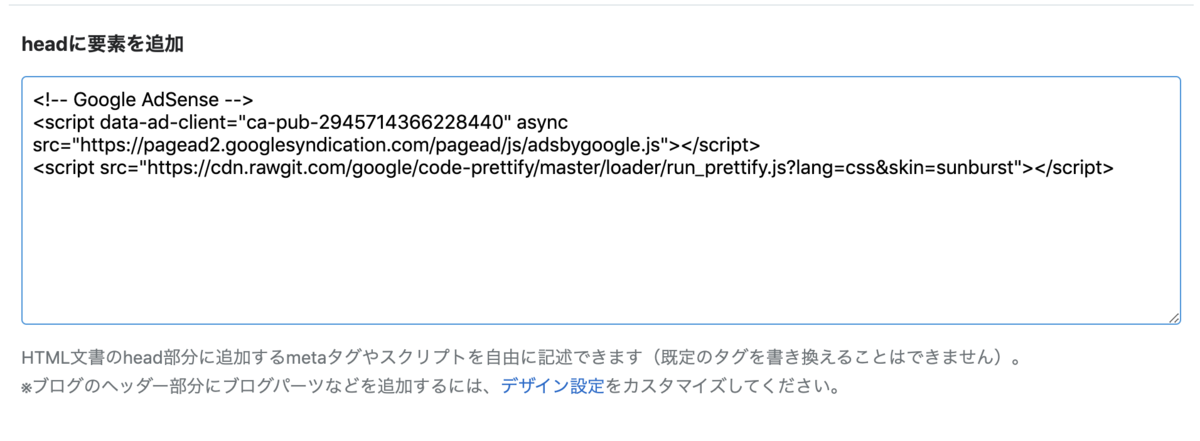
まずはじめにGoogle Code PrettifyのCDNを読み込みます。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>
私は、 設定 > 詳細設定 > headに要素を追加 から、どのページでもCDNの読み込みが行われるようにしています。

コードの貼り付けはHTML編集から行う
ブログを見たまま記法を使用した状態で書きすすめていき、コードを挿入したい所でHTML編集へタブ切り替えします。
<pre class="prettyprint lang-html">書きたいコード</pre>
コードを挿入したい部分に上記の スクリプトを貼り付ければきれいにシンタックスハイライトされます!
「lang-*」の部分は自分の挿入したいコードに合わせて変更してください!
私は以下のサイトを参考にさせていただきました。
HTMLやJavascriptのコードを挿入したいときは注意が必要
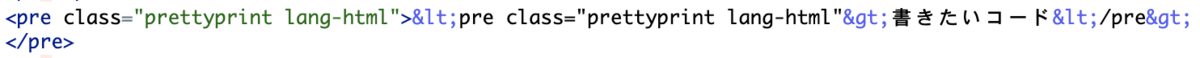
私が詰まったところは主にここなのですが、<>等のエスケープが必要な言語のコードを貼り付ける際は注意が必要です。
そのまま貼り付けてもHTML編集上でよしなに修正されてしまってシンタックスハイライトが反映されません。
<pre class="prettyprint lang-html">書きたいコード</pre>
例えば上のコードを挿入したいときには、

写真のようなコードを挿入することで上のようなきれいなコードを挿入できるようになります。
ちなみに、特殊文字一覧は以下のサイトに一覧表があるので必要な方は参照してみてください。
まとめ
今回は、はてなブログの見たまま編集でコードを貼り付ける方法に関してのまとめでした!
- はてな記法、Markdown記法、見たまま記法でコード貼り付けのやり方が違う
- 見たまま記法の場合は、特殊文字のエスケープが必要
割と重宝するのでやり方が分かってスッキリしました。
それではまた別の記事で〜!